以前の解説でホームページ作成に最低限必要な『HTMLとCSS』について、それぞれの役割をお話ししました。
その中からホームページの『内容』そのものを表す『HTML』を試しに記述して、閲覧者からどのように見えるのかを確認してみましょう。
HTML記述の体験、だと思ってください。
HTMLの記述からプレビュー(画面での確認)まで
実際の作業に入る前に、今回行う作業の流れを書いておきます。
- テキストエディターを起動
- HTMLの規則に沿って最低限必要な『決まりごと』を記述
- HTMLファイルとして保存(保存先フォルダの作成含む)
- 表示させたい文章を追記
- 上書き保存
- 作成したHTMLファイルをブラウザー(閲覧用アプリ)で開いて表示を確認
このような手順で簡単なページを作成していきます。
テキストエディターを起動
まずはお好みのテキストエディターを起動し新規ファイルを開いてください。
HTMLの規則に沿って最低限必要な『決まりごと』を記述
HTMLは厳格に定められた規則があり、それをしっかりまもって記述していかなければなりません。
好きな文章を入力する前に、 まずは規則に沿って HTMLファイルとして最低限必要な『決まりごと』を入力しておきます。
現時点で意味は理解できなくて構いませんので、以下のコードをコピーしてテキストエディターの一行目から貼り付けてください。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
貼り付けましたら次の手順を参考に、一旦HTMLファイルとして保存しておきます。
HTMLファイルとして保存(保存先フォルダの作成含む)
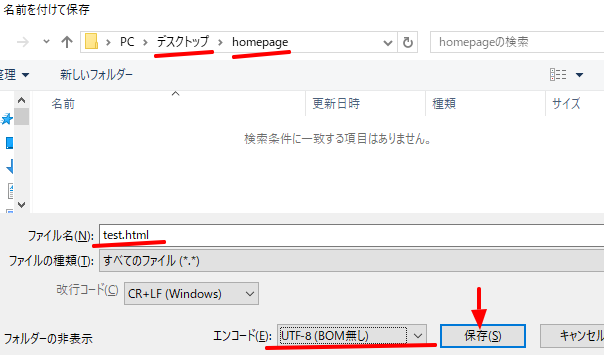
例)デスクトップに『homepage』というフォルダーを新規作成し『test.html』という名前で保存
- ファイル名は半角英数であれば任意に命名できます(例は『test.html』と命名)。
- この時、保存先はコンピューター内のどこでも構いませんが、フォルダーをひとつ作成しその中に保存してください(フォルダーの名前も任意。例は『homepage』と命名)。
- 『エンコード』(アプリによっては『文字コード』)は『UTF-8』を選択。
※BOMあり/BOM無しを選択できる場合はどちらでも可
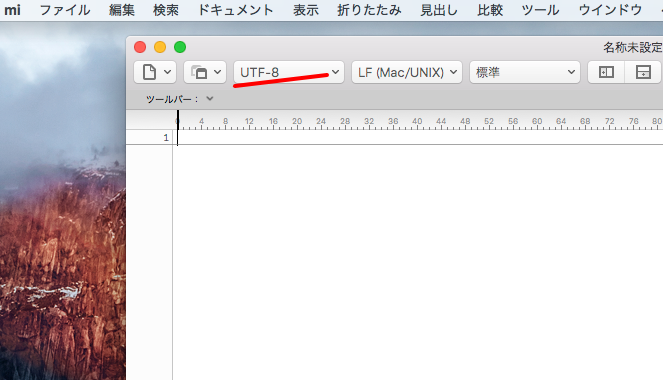
※Mac環境で『mi』を使われる方は下のHINTをご覧ください


これでコンピューター内にHTMLファイルがひとつ誕生しました。
保存先(『homepage』フォルダ)にファイル『test.html』が保存されていることを確認しておきましょう。
(保存時にもエンコードを指定する項目はありません)

『拡張子』をご存じですか?
ファイル名の最後に付く『.html』の部分を指します。
画像ファイルとして有名な『.jpg』や音声ファイル『.mp3』などもそれぞれ異なる種類の拡張子です。
拡張子を表示させるかどうかはユーザーが切り替えることができるのですが、表示/非表示に関係なく、コンピューター内のあらゆるファイルに付加されており、コンピューターはその拡張子の種類を判別し、それを開くためのアプリケーションを選択します。
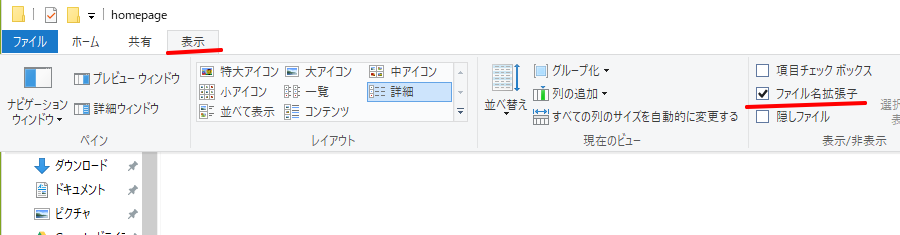
拡張子の表示(Windows10)
適当なフォルダを開く(エクスプローラーが起動)→『表示タブ』に切り替えて『ファイル名拡張子』にチェック

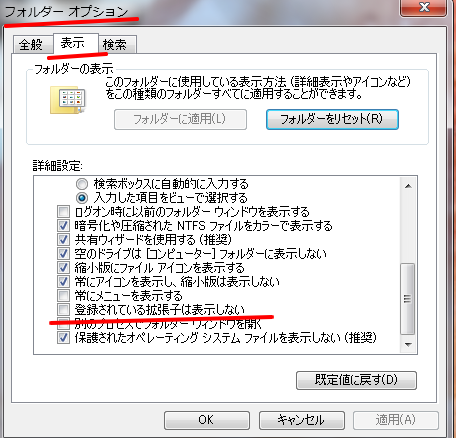
拡張子の表示(Windows7)
『コントロールパネル』→『フォルダーオプション』→『登録されている拡張子は表示しない』のチェックを外す

表示させたい文章を追記
現時点では、ホームページとしての内容は何もありません。
続けてここに、このページの内容である『文章』を表示させるためのコードを追記していきましょう。
先ほどエディターに書き入れたコードに以下のように追記してください。
(赤字の部分が追記箇所)
追記後は上書き保存
このとき、『<』『>』『p』『/』は全て『半角』で入力してください。
半角でなければコンピューターが理解できないため正しく表示されません。
・HTMLに編集が発生した場合は表示確認の前に上書き保存する
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTMLを書いてみるテスト</title> </head> <body> <p>このページの内容である文章</p> </body> </html>
入力できましたら『上書き保存』しておきましょう。
『p』や『/』の意味についても今後しっかりと解説していきます。
記述した内容を表示確認する
ここまでの手順でHTMLファイルに必要最低限の決まりごととページの内容として表示させる『文章』が記述できました。
次にこのHTMLファイルがどのように閲覧できるのか(どのように表示されるのか)を確認します。
確認作業には閲覧用のアプリ『ウェブブラウザー』を使用します。
『ウェブブラウザー(以下ブラウザー)』とは、インターネット上の情報をコンピューターに表示させるためのアプリです。
- Google Chrome
- Mozilla FireFox
- Microsoft Edge
- Microsoft Internet Explorer
- Apple Safari
などがそうですね。
HTMLやCSSを解釈し、作成者の意図に沿ってその内容を画面に表示させます。
ブラウザーごとに微妙な解釈の違いがあり、表示に若干の差異が生まれます。
その違いについては学習序盤は考慮せず、いずれかのブラウザーで確認作業を一貫させることをお薦めします。
昨今のシェアを考えると、まずは『Google Chrome』で学習を薦められるのが無難なように思います。
※当ブログでは『Google Chrome』を使用します。
作成したHTMLファイルをブラウザー(閲覧用アプリ)で開いて表示を確認
作成できた『test.html』を
以下のいずれかの方法でブラウザー(当ブログはGoogle Chrome)で開きます。
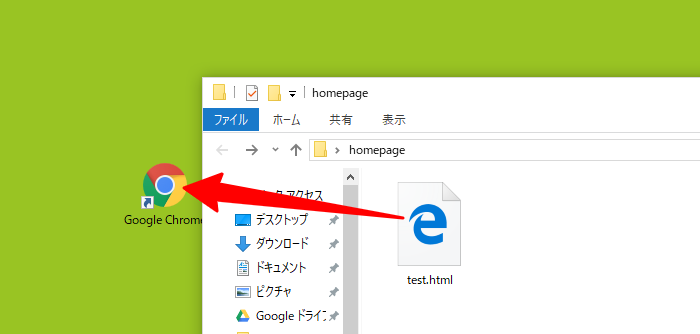
Windowsの場合 方法その1
HTMLファイルをGoogle Chromeのショートカットアイコンにドロップ

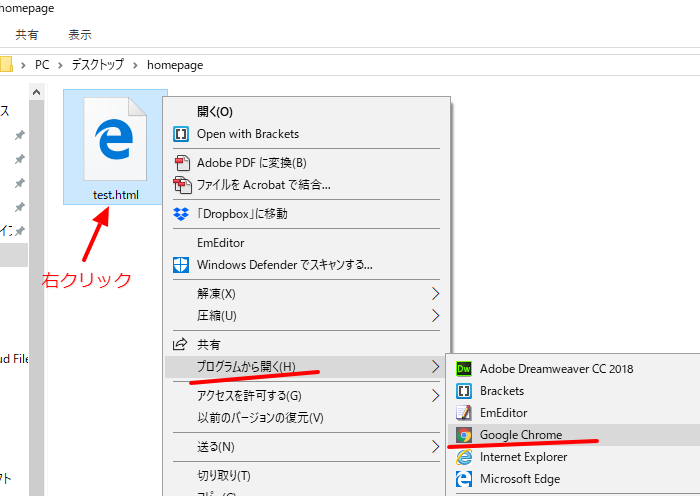
Windowsの場合 方法その2
HTMLファイルを右クリックし、『プログラムから開く』→『Google Chrome』

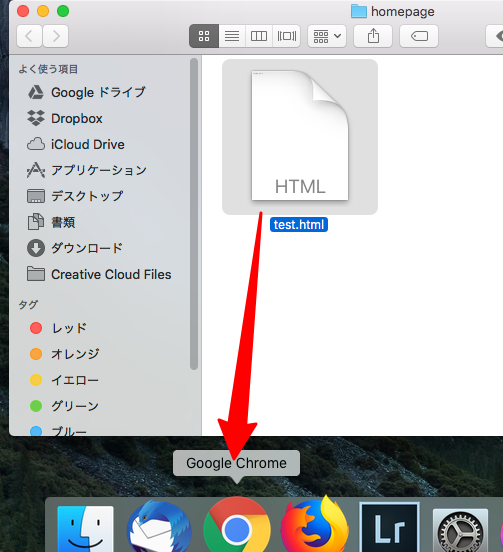
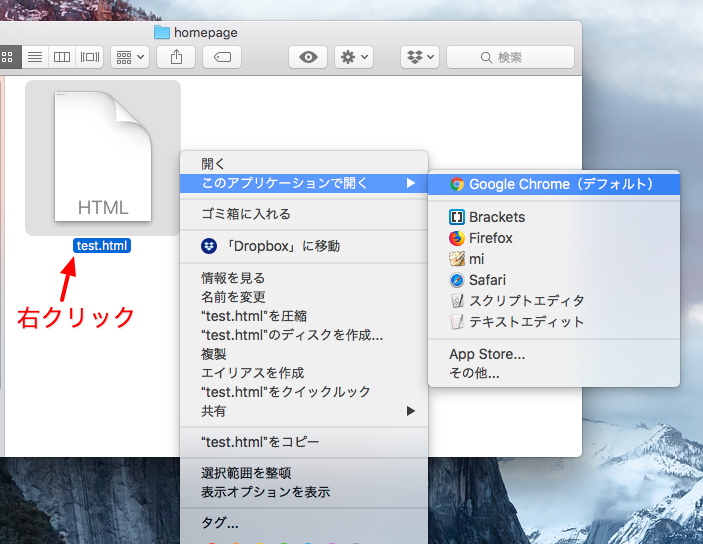
Macの場合 方法その1
HTMLファイルをドックのGoogle Chromeのアイコンにドロップ

Macの場合 方法その2
HTMLファイルを右クリックし、『このアプリケーションで開く』→『Google Chrome』

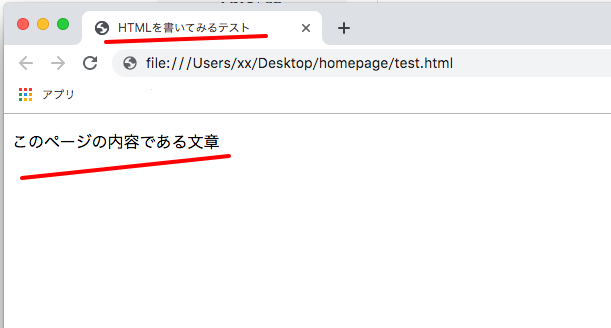
表示結果
正しくHTMLが記述できていれば以下のように表示されます。

追記した2箇所の文章が画面のどこに表示されているか確認しておきましょう。
このようにHTML内に記述した文章はブラウザーで表示されます。
今は自分のコンピューターの中でだけしか閲覧することはできませんが、いずれはあなたが作成したHTMLファイルを『公開』することで、世界中の誰かにこのようにして閲覧してもらえるわけです。
いかがですか?
上手く表示されましたか?
うまくいかない・・・という方はもう一度追記した部分の『半角』に指定されている箇所を確認してみてください。
うまくいった!という方は文章(日本語)の部分を何か他のお好きな文章に書き換えて表示確認してみてください。
さてさて、ごく簡単ではありますが、HTMLの記述とその後のブラウザでの表示確認ができたところで今回はここまでにしましょう。
次回はさらに踏み込んで、CSSファイルを使ってみたいと思います。
HTMLファイルによって構成されたページの内容を『装飾』していく作業ですね。
HTMLとCSSの相互の関係性についてお話します。
最後までお読みくださりありがとうございました。
おつかれさまでした。