過去記事にて解説しましたが、ホームページを装飾(デザイン)するために作成したCSSは、HTMLとリンク設定することで正常に動作しました。
過去記事ではごく簡単に触れただけでしたが、HTMLファイルとCSSファイルのリンク設定に欠かせない『ファイルのパス』という概念ついて解説します。
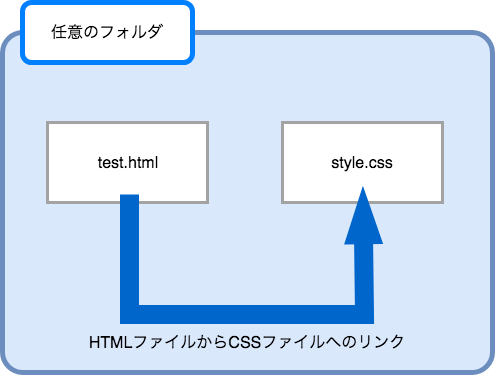
過去記事では『HTMLファイルからCSSファイルへのリンク』を設定しましたが、そのように別々のファイルどうし(種類に関係なく)をリンクで結ぶ時、そこには必ず『パス』という概念が発生し、正確な指定が必要になります。
あるファイルから見た、別のファイルへの道筋。あるいは関係性。
ウェブブラウザーはHTMLファイルを開く際、そのコード内に『link要素』を見つけると、『href属性』に指定された『道筋』を辿ってCSSファイルを探しに行きます。
そして指定された先に目的のCSSファイルが存在すれば、その2つのファイルを連動して表示させてくれるわけです。
もし仮に、指定された場所に目的のファイルが見当たらなかったとしても、そのまま(CSSを使用しないまま)で表示は行われますので、ホームページに対して何ら装飾が適用されないことになってしまいます。

せっかくデザインを編集しても、何も反映されないのは困りますね。
確実にCSSファイルを見つけてもらうために、HTMLファイルから見たCSSファイルの居場所を『href属性』に正確に指定しなければなりません。
その
『あるファイル(HTML)から見た、別のファイル(CSS)の居場所』
あるいは
『あるファイルから見た、別のファイルの居場所への道筋』
こそが『パス』と呼ばれるものです。
リンクの対象ファイルが同階層に存在する場合
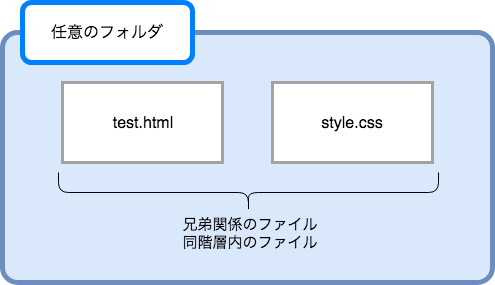
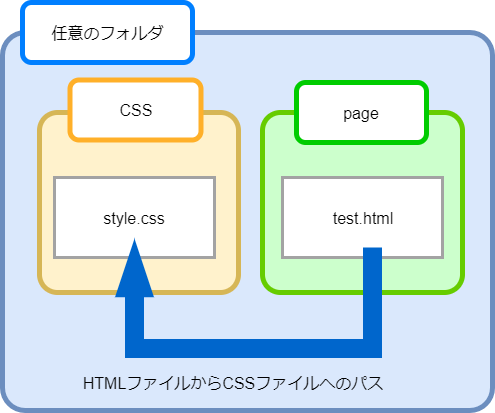
下図のような関係のファイルが存在するとき、この2つのファイルは『同じ親(フォルダー)を持つ兄弟関係』にあると言います。
また、同じフォルダー内に存在する状況を『同階層内に存在する』と言うこともあります。

『兄弟関係にある一方のファイルからもう一方のファイルにリンクを設定する』際には、パスに『同階層内に存在する(つまり兄弟関係にある)・・・』ということを示す『./』(半角ピリオドと半角スラッシュ)を記述してから、続けて該当するファイルの名前を記述します。

<link rel="stylesheet" href="./style.css">
上記の様に記述することで
『このファイル(HTMLファイル)と同階層・同じフォルダー内(./)にいるstyle.cssとをリンクする』
と定義づけることができます。
なお、『同階層の・・・』を意味する『./』は省略が認められており、大半の作成者はこれを記述しません。
『同階層内の・・・』を意味する『./ 』は省略することが認められています。

なるほど
『href=”style.css”』という記述は、単にファイル名を指定しているだけかと思ったら、『同階層(同じフォルダー内)の』を意味する『./』が省略されていたってことですね。
兄弟関係にあるファイルどうしをリンク設定するのであれば、結果として『相手のファイル名だけ記述すればいい』ということになりますが、正確には『同階層(同じフォルダー内)に存在する~』という情報を含んでいる、と考えないといけませんね。
リンクの対象ファイルが兄弟フォルダーの中に存在する場合
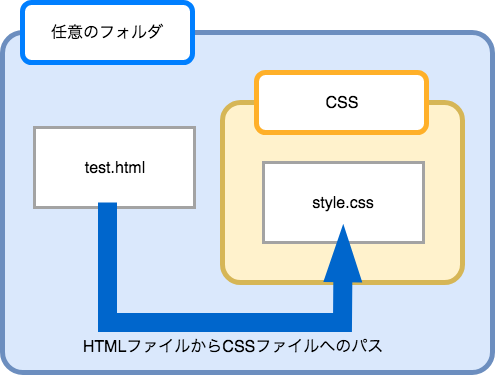
下図のような関係のファイルが存在するとき、HTMLファイルから見たCSSファイルは『兄弟関係にあるCSSフォルダーの子ファイル』と言えます。
あるいは、あえて人間社会の言い方で例えるとするなら『CSSファイルは、HTMLファイルから見れば甥っ子(姪っ子)』に相当するとも言えます。
このような関係にあるこの2つのファイルにリンクを設定するにはどのように記述すればよいでしょうか。

このような場合には、パスに『同階層内に存在する(つまり兄弟関係にある)CSSフォルダー、の中にある・・・』ということを示す『./CSS/』を記述してから、続けて該当するファイルの名前を記述します。
<link rel="stylesheet" href="./CSS/style.css">
『 ./ 』は『同階層内の・・・』という意味でしたが
『 / 』(スラッシュのみ)には『〜の中の・・・』という意味があります。
つまり
『 ./CSS/style.css 』と記述すれば
このファイル(test.html)からみた『同階層内にあるCSSフォルダーの中のstyle.css』
を指定したこととなります。
なお、『 ./ 』はここでも同じく省略することができますので一般的には
<link rel="stylesheet" href="CSS/style.css">
と、同階層内にあるCSSフォルダーから指定しています。

・・・ふんふん。
まずは同階層内のフォルダー(今回は『CSS』と言う名前)を指定してから、その中にあるCSSファイルを指定するために『〜の中の・・・』を表す『 / 』を記述するんですね。
リンクの対象ファイルが親フォルダーの兄弟ファイルであった場合
では今度は、先ほどの『リンクの対象ファイルが兄弟フォルダーの中に存在する場合』の状況とは逆に、リンクの向きだけをひっくり返してみましょう。
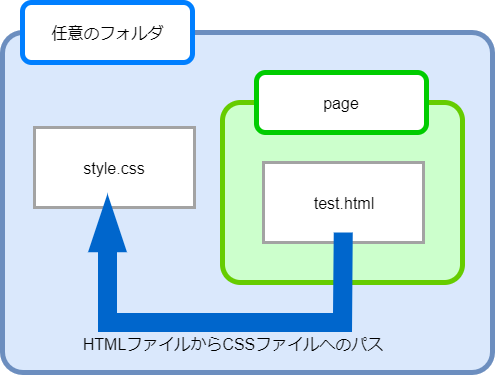
下図をご覧ください。
HTMLファイル(test.html)から見たCSSファイル(style.css)は『自分の親フォルダー(pageフォルダー)の兄弟関係にある』と言えます。
つまり、ここでもあえて人間社会の言い方で例えるとするなら『CSSファイルは、HTMLファイルから見れば叔父(叔母)』に相当するとも言えます。

『 test.html 』から見た『 style.css 』は、いわば『親の兄弟』です。
リンクするファイルが『親の兄弟』であることを示すために、『親フォルダー(pageフォルダー)と同階層内に存在する・・・』ということを表現しなければなりません。
下記のように記述してください。
<link rel="stylesheet" href="../style.css">
『 ./ 』は『同階層内の・・・』という意味でしたが
『 ../ 』(二つのピリオドに続けてスラッシュ)には『ひとつ上の階層の・・・』『親フォルダーと兄弟の・・・』という意味があります。
つまり
『 ../style.css 』と記述すれば
このファイル(test.html)からみた『ひとつ上の階層(親フォルダーと同階層)内にあるstyle.css』
を指定したこととなります。
なお、『 ../ 』は省略することはできませんので必ず記述してください。
『ひとつ上の階層内の・・・』を意味します。
これを繰り返すことで『二つ上の階層内の・・・』『三つ上の階層内の・・・』といった表現も可能です。
../style.css 一つ上の階層内のstyle.css ../../style.css 二つ上の階層内のstyle.css ../../../style.css 三つ上の階層内のstyle.css

『親フォルダーと同階層内にある・・・』という言い回しが回りくどいですが、親の兄弟→自身の叔父・伯母と考えれば理解しやすいかもしれませんね。
リンクの対象ファイルが親フォルダーの兄弟ファイルの中に存在する場合
このような解説の最後のパターンです。
『リンクの対象ファイルが兄弟フォルダーの中に存在する場合』ではあるのですが、自身もなんらかのフォルダーに格納されている状況です。

リンク設定する二つのファイルが両方ともフォルダーの中に格納されていますね。
いうなればこの二つのファイルは『いとこどうし(親どうしが兄弟)』ということになります。
ここで新しい表現を学習することはありません。
これまでに学習してきたことを組み合わせることで指定は可能です。
『自身の親フォルダーと同階層内にあるCSSフォルダー、の中にあるstyle.css』という指定が必要ですね。
以下のように記述することでこの関係性にあるCSSファイルがリンクできます。
<link rel="stylesheet" href="../CSS/style.css">

ここまで理解できれば、あとはその時々のフォルダーの構成に合わせて記述を対応させていけばいいだけですね。
いかがでしたか?
はじめて取り組まれる方には少し難しく感じられたかもしれません 。
今回はHTMLファイルとCSSファイルのリンクに的を絞って解説しましたが、他のファイル間 ( 例えば、『HTMLファイルと画像ファイル』や『CSSファイルと画像ファイル』など ) のリンクも同様の理論で設定します。
たとえファイルの種類が変わっても『パス』の定義は常に同じですから、今回の解説を確実に習得して使いこなせるようになっておきましょう。
長くなりましたが今回はここまで。
最後までお読みくださりありがとうございました。
おつかれさまでした。