前回までで、ページの制作にあたって初めに済ませておかなければならない『約束事』を指定しました。
前解説終了時のコードがこちら
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ここにお好きなタイトル文</title> </head> <body> </body> </html>
前回までに記述したのは全て『head要素の内容』ばかりでしたね。
内容とはいってもこのhtmlファイルの詳細な設定情報を入力していただけにすぎません。
今回から、ページの中身そのものである『ページの内容』を記述していきます。
Webブラウザーで閲覧者に表示されるのはbody要素の中身
『ホームページを見る』という言葉が意味するところは、概ね『body要素内』に記述されている情報を見ることを指します。
body要素の内容は『ウェブブラウザーのウィンドウ』の枠内に表示される仕組みになっています。
head要素の内容も大切な設定項目ですが、ホームページそのものを指して言う時、このbody要素こそがそれに相当するわけです。
少し乱暴な言い方になりますが、閲覧している『ウィンドウ』がbody要素そのものである、とイメージすると現時点では解りやすいかもしれません。
- 『ホームページを閲覧する』とはbody要素内に記述された内容を見ていることである
- 『ウィンドウの表示領域』がbody要素そのものである、と言い換えることができる
body要素内にこの記事の見出し(h1要素)を記述する
前述したように、閲覧者に伝えたいこのページの内容は『body要素の中』に記述します。
まずはこのページの『タイトル(h1要素)』から追加してみます。
『見出し』を表す『heading』に由来し『h』に続く数字(1~6)によって『見出しの強さ』が変化する(数が小さいほど強い)。
・最も強い見出しは『h1』
・最も弱い見出しは『h6』
情報のまとまりに見出しを付けるとき使用する。
通常、そのページ全体の見出しには『大見出しとしてh1』
次に大きな情報のまとまりには『中見出しとしてh2』
その次に大きなまとまりには『小見出しとしてh3』
というように、その見出しの負う役割に合わせて見出しの強度を変える。
文書構造を無視した使い方は認められておらず、通常の文書を書くつもりで適宜必要になった見出し部分に用いることが求められる。
このページ全体の見出し(ページのタイトル)を記述してみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ここにお好きなタイトル文</title>
</head>
<body>
<h1>ページのタイトル</h1>
</body>
</html>
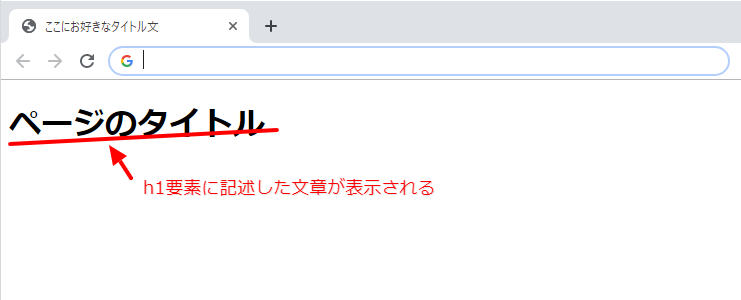
記述できたら上書き保存してプレビューしてみましょう。

ウェブブラウザーの表示領域内に見出しが表示されました。
見出しの下にその説明文(p要素)を記述する
続けて、見出しの下に 『説明文(p要素)』 も追加します。
『ひとまとまりの文章』や『段落』を意味する『paragraph』に由来する。
『見出し(h1要素)』や『箇条書き(ul要素)』、『引用文( blockquote要素)』など、その部分に明確な意味(役割)がある場合それに適した要素を用いるが、特定の役割を持たない『一般的な段落 』を『p要素』を用いて表現することが多い。
前述のh1要素の下にその見出しに対する説明文を記述してみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ここにお好きなタイトル文</title>
</head>
<body>
<h1>記事のタイトル</h1>
<p>説明文説明文説明文</p>
</body>
</html>

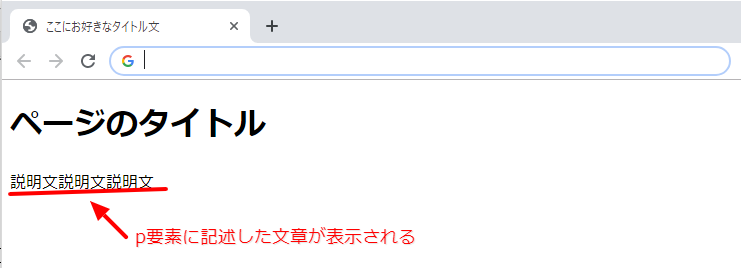
h1で記述した見出しの下にその説明文が表示されます。
『見出しのほうが説明文より大きい文字で表示されている』
ことがわかりますね。
詳しくは今後少しづつ解説していくとして、現時点では見出しと説明文の表示結果に違いがあることだけを確認してください。
このようにbody要素の中に記述された文章は、それぞれの要素の持つ役割(『見出しは見出しらしく』というような)に合わせた形で表示され、またコンピューターもその役割の違いを認識します。
今回はページの情報そのものであるbody要素の中身を記述してみました。
このようにして今後は役割の異なる様々な要素をページに追加していきます。
最後までお読みくださりありがとうございました。
おつかれさまでした。