HTML記述の約束事をコーディングする(後編)
HTMLの準備1(実技編1-1)でHTMLファイルの作成準備の前編を解説しました
前編終了時のコードがこちら
<!doctype html> <html> <head> </head> <body> </body> </html>
- HTMLの1行目は文書型宣言(!doctype)
- 2行目から『要素』を作成する
- 要素とは『開始タグ』と『終了タグ』で構成される
- 開始タグと終了タグに挟まれた部分をその要素の『内容』と呼ぶ
- 要素は親子・兄弟関係を形成し、最も大きな親は『html要素』である
- 2行目にhtml要素を作成し、その中に(開始タグと終了タグの間に)head要素とbody要素を追加する
→これによりhead要素とbody要素はhtml要素の『子要素』となる
ではこれに続けて記述を追加していきましょう
html要素に『lang』属性を追加
- 要素が果たす役割を補足するもの
- 要素の働きを助けるもの
- 単体では機能しない(要素の開始タグ内に記述する)

要素が単体で表現できることには限界があるので、足りない部分をカバーしてくれる『補佐役』のような役目を持ってるんですね。
ここではhtml要素内に記述される文章が『いずれの言語であるか』という指定をhtml要素に成り代わって指定してくれています。
<要素名 属性名="値"> ※要素名と属性名の間は半角スペースで区切る ※属性名と値は半角イコールで結ぶ ※値は半角ダブルクォーテーションで囲む ※属性を複数指定する場合は半角スペースを区切りとして記述する <要素名 属性名1="値1" 属性名2="値2" 属性名3="値3">
例)<html>に『lang属性』を追加(値は『ja』とする)
<html lang="ja"></html>
※終了タグは変更なし
- その要素の中身(文章)が『いずれの言語圏向けの内容であるか』という指定
- 『あらゆる要素の祖先であるhtml要素』に指定することで『このページ全体の文章が何語の情報で構成されているか』を指定できる
- 値はja(日本語)・en(英語)・fr(フランス語)・ko(韓国語)など
ではhtml要素の開始タグ内に(要素名の後ろに半角スペースひとつで区切って)『lang属性』を追記しましょう。
<!doctype html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>
meta要素およびcharset属性を用いた文字コードの指定
続けて、同じく『head要素』内に新たな要素を追加しましょう。
まずは『meta要素』です。
- メタデータ(ファイルの付随情報)を示す
- 単体で意味は持たず、属性との組み合わせで役割が決まる
- head要素内に記述
- 役割ごとに複数記述できる
- 空要素(内容や終了タグを持たない要素)である
- 文書(ファイル)の文字コードを指定するための属性
- 『ファイルの保存時』に指定する文字コードと、
『HTMLコードのhead要素内』にcharset属性で指定する文字コードは両方必要 - ファイルの保存時に指定した文字コード(通常UTF-8)と揃える(異なると文字化けする)
- 平仮名やカタカナ・漢字などの一文字ずつに割り振られた『管理番号の一覧表』の名前のようなもの
- 日本語を含む文字コードは数種類存在する
(UTF-8・Shift_JIS・EUC-JPなど) - 世界的に標準規格になりつつあるのが『UTF-8』
- 記述する際は大文字(UTF-8)/小文字(utf-8)どちらでも可
では以下のように追記してこのファイルの文字コードを『utf-8』に指定しましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>

「いくつかある『文字の管理番号の一覧表』の中から、このページでは『utf-8』を使います。その管理表に合わせて正しく文字を表示させてくださいね。」
・・・という宣言のようなものですね。
※meta要素は『空要素』と呼ばれる要素の仲間で、終了タグがありません。
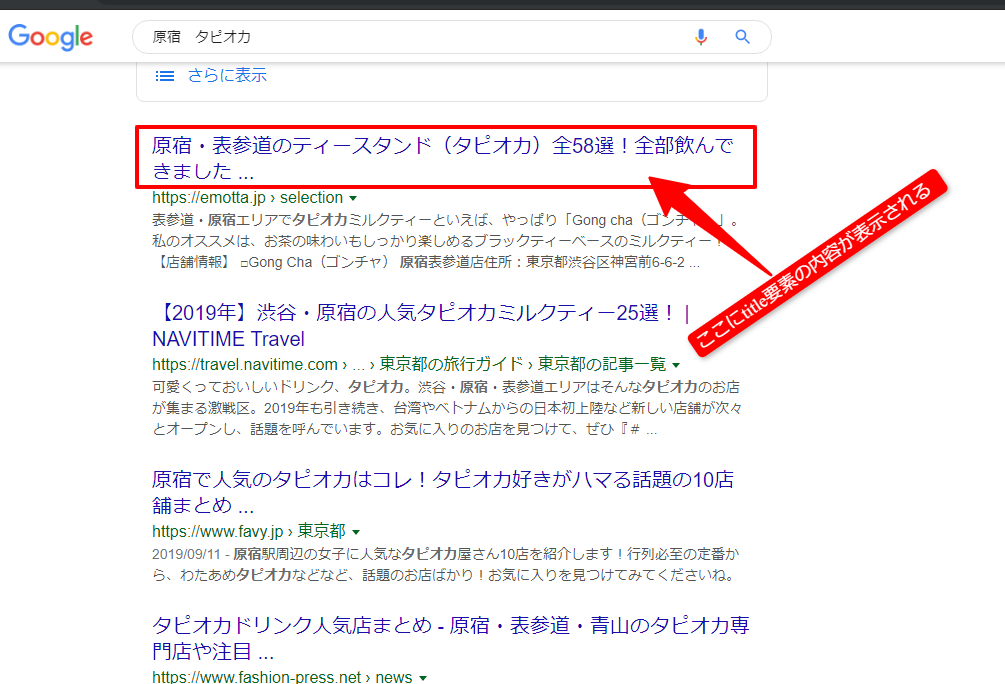
title要素を記述し、検索結果表示の際に使用されるページのタイトルを指定
- その文書(HTMLファイル/ページ)自体のタイトルを示す
- 検索結果に見出しとして表示される
- head要素内に記述する
- ページごと(HTMLファイルごと)に内容は書き換える
- 省略は認められていない
『title要素』に記述した内容は、単純に検索結果ページでもタイトルとして使われます。
また、そこに含まれるキーワード(語句)は、そのページの内容を端的に示すものとして『検索エンジン』に管理され、閲覧者の意図に合わせた表示順位の算定基準の一つとなります。
例)title要素に『原宿 タピオカ』と記述しておけば実際に『 原宿 タピオカ 』とういキーワードで検索をした閲覧者に対しての検索結果に表示されやすくなります。

以下のように追記し、このページのタイトルを指定しましょう。
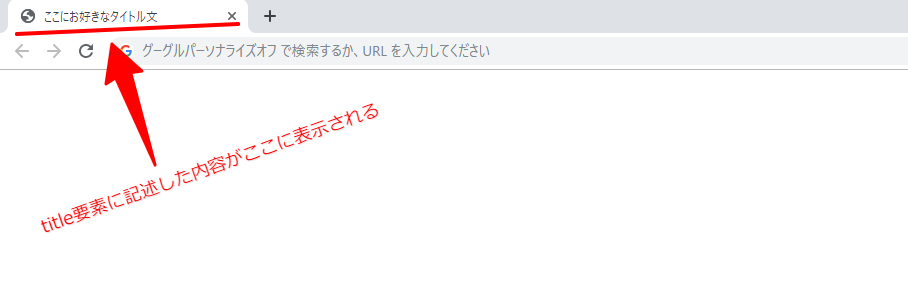
『<title>』から『</title>』の間にはそのページの内容を表すタイトル文をページごとに書きます。
今回はお好きな文を書いてみてください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ここにお好きなタイトル文</title>
</head>
<body>
</body>
</html>
本解説でこれまでに追記しました
- html要素に『lang属性』を追加
- meta要素と『charset属性』を追加
の2点はブラウザの表示内容に変化を起こすものではなかったので確認のしようもありませんでしたが、この『title要素』の記述についてはブラウザーで確認することができます。
上書き保存してプレビューしましょう。

今回『HTMLの準備1(実技編1-1)』と『HTMLの準備2(実技編1-2)』を通して、HTMLファイルに最低限必要な『約束事』を指定しました。
具体的な内容は今のところ何も記述していませんが、ホームページ作成に欠かせない『最初の一歩』だと考えてください。
次回から具体的なページの内容と、さらにそれらを装飾する技法についいて解説していきます。
いよいよ具体的なホームページの作成ですね。楽しみです。
最後までお読みくださりありがとうございました。
おつかれさまでした。