要素には、そこに意図があるか無いかに関わらず『大きさ』という概念が存在することはすでに解説しました。
その『大きさの枠』そのものを示す『罫線』を『borderプロパティ』で指定してみましょう。
- widthプロパティ
ある要素の『 罫線(枠線)』を指定する
セレクタで指定した要素に『罫線』を指定することができます。
要素にborderプロパティを適用
以下のHTMLを対象にします。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>borderプロパティ</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>ページのタイトル</h1> <p>説明文説明文説明文</p> </body> </html>
このHTML内に記述されている『h1』と『p』について、それぞれ異なる罫線を設定してみましょう。
ある要素の罫線を指定するときは『borderプロパティ』を使用します。
要素の罫線を指定する
値には『線の種類』『線の太さ』『線の色』を指定する。
※『線の種類』『線の太さ』『線の色』は半角スペースで区切る
『線の種類』『線の太さ』『線の色』という3つの値には、記述の順番に規則はありません。
border:solid 1px green; border:1px green solid; など、順番は自由
例)p要素の罫線を『実線(solid)・1px・green』に指定する
p{
border:solid 1px green; ※『solid』・『1px』・『green』の間は半角スペースで区切る
}
- solid(実線)
- dashed(破線)
- dotted(点線)
- double(2重線)
など
単位(px)付きの数値で指定
『16進数』・『rgb値』・『色名』で指定
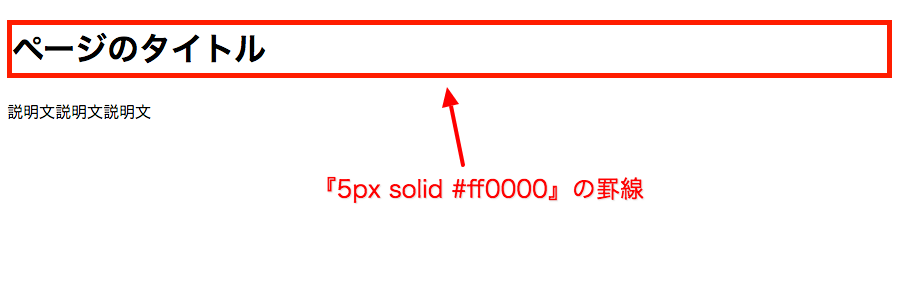
下記コードを記述しプレビューしましょう。
h1{
border:5px solid #ff0000;
}
こう記述することでh1に罫線が付きます。

borderプロパティで指定できる線の種類
borderプロパティで指定できる線の種類には以下のようなものがあります。




borderプロパティで指定できる色
colorプロパティ等と同様に、borderプロパティで色を指定する際にも『16進数記法』『rgb記法』『色名』から任意に記法を選ぶことができます。
また、それらの記法を混在させることも可能です。
『16進数』・『rgb値』・『色名』 の違いについてはこちらの解説をご覧ください。
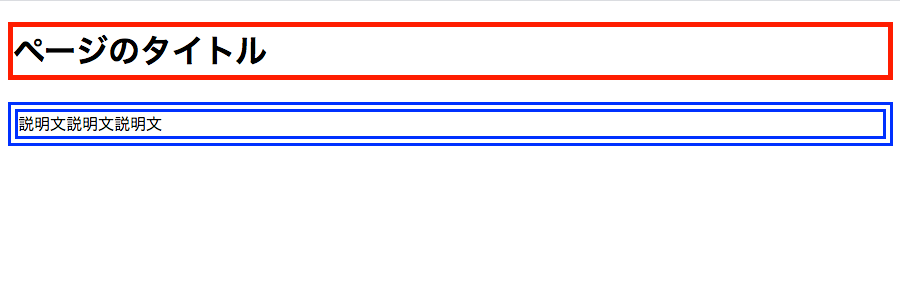
では『p』についても『h1』とは異なる指定で罫線を指定しましょう。
h1{
border:5px solid #ff0000;
}
p{
border:10px double blue;
}

h1に続いて『p』にも任意の罫線が付きました。
色の指定については、罫線の色に限らずホームページ内の文字の色、あるいは要素の背景の色などにも同様の指定が可能です。
要素に罫線を付けることでわかること
borderプロパティは『要素に罫線を付けること』が主たる目的ではありますが、それ以外にも別のポイントが見えてきます。
要素の『大きさ』を可視化する
それは『要素の大きさ(幅や高さ)あるいは形』が可視化できるということです。
当ブログをお読みいただいている方はお気づきかもしれませんが、実はこのポイント、すでに当ブログでは『background-colorプロパティ』の解説にて触れたことと全く同じことなのです。
そちらの解説をまだご覧になられていない方はぜひご一読ください。

『背景に色を付ける』
『罫線を付ける』
いずれかの方法でその時点での要素の大きさや形を可視化することができるんですね。
上下左右の罫線を個別に設定
ここまで、罫線をまるで『枠線』のように扱ってきましたが、実はこの罫線、上下左右のそれぞれの方向に対して『個別に設定』することができます。
方向ごとのborderプロパティ
この既出の『borderプロパティ』というものは、本来は方向ごとに別々のプロパティとして存在しているものを『一括で四方まとめて』指定するためのプロパティなのです。
方向ごとに使用できる別々のプロパティは以下の4つ。
- border-top(上罫線)
- border-bottom(下罫線)
- border-left(左罫線)
- border-right(右罫線)
『borderプロパティ』は『四方』に対する一括指定であるのに対し、これら方向ごとのプロパティを使うことで
『下罫線のみ表示』
『上と下罫線のみ表示』
『左と下で異なる太さ・色の罫線を表示』
など、自由度の高い罫線が利用できるようになります。
- border-top
- border-bottom
- border-left
- border-right
をそれぞれ別々に指定する際、記述の順番に規則はありません。
コードを書き換えて『四方全て異なる罫線を表示』や『一部(左と下だけなど)のみ罫線を表示』という状況を作ってみましょう。
四方全て異なる罫線
h1{
border-right:5px dashed rgb(100,100,100);
border-top:2px solid #ff0000;
border-bottom:10px dotted orange;
border-left:8px double #0000ff;
}
※上下左右の記述の順序は自由

あるいは・・・
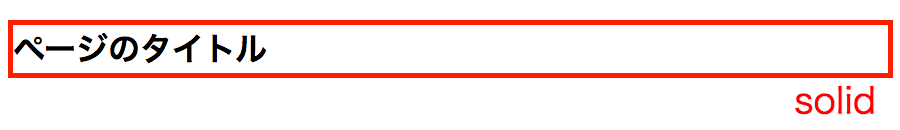
一部(左と下だけなど)のみ罫線を表示
h1{
border-left:10px solid #ff0000;
border-bottom:2px solid #ff0000;
}

など、自由度の高い表現が可能です。
さてさて、今回はborderプロパティについて解説しました。
見出しなどに線を付けることで強調したり、レイアウトを『引き締める』目的で利用するなど用途は様々です。
適宜使用することでホームページにアクセントが加えられますね。
ぜひ習得してレイアウトデザインに役立ててください。
最後までお読みくださりありがとうございました。
おつかれさまでした。