特定の要素の『背景の色』を変えて強調したり、ページ全体の色味を指定することで『暖か』『クール』『かわいい』『かっこいい』といった印象を操作するという手法は頻繁に行われます。
CSSに『background-colorプロパティ』を記述し、任意の要素の背景の色を変化させてみましょう。
ある要素の『 背景の色』を指定する
セレクタで指定した要素の『背景の色』を変更することができます。
要素にbackground-colorプロパティを適用
以下のHTMLを対象にします。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>background-colorプロパティ</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>ページのタイトル</h1> <p>説明文説明文説明文</p> </body> </html>
このHTML内に記述されている『h1』と『p』について、それぞれ異なる背景色を設定してみましょう。
ある要素の背景の色を指定するときは『background-colorプロパティ』を使用します。
要素の背景色を指定する
値は『16進数』・『rgb値』・『色名』のいずれかの方法で指定する。
例)p要素の背景色を『yellow』に指定する
p{
background-color:yellow;
}
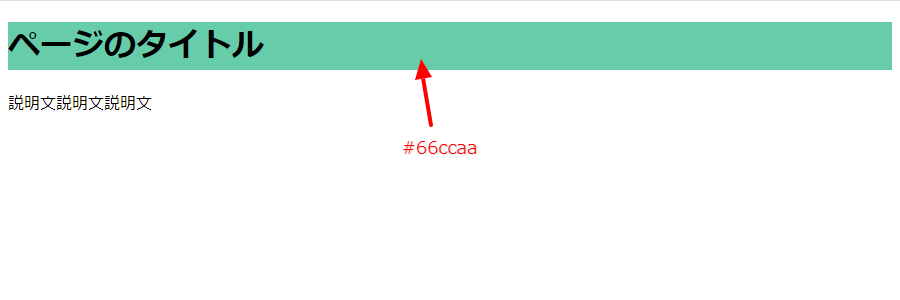
サンプルコードのh1の背景色に『#66ccaa』を指定してみましょう。
h1{
background-color:#66ccaa;
}
こう記述することでh1の背景に色が付きます。

background-colorプロパティで指定できる色
colorプロパティ等と同様に、background-colorプロパティで色を指定する際にも『色名』『16進数記法』『rgb記法』から任意に記法を選ぶことができます。
また、それらの記法を混在させることも可能です。
『16進数』・『rgb値』・『色名』 の違いについてはこちらの解説をご覧ください。
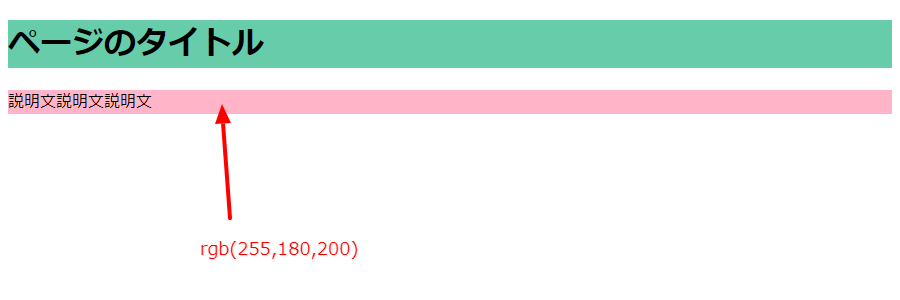
では色の選択肢についても踏まえたうえで、『p』についても『h1』とは異なる背景色を指定しましょう。
※さらに今回は『16進数』と『rgb』の記法をそれぞれ使用しています(混在)。
h1{
background-color:#66ccaa;
}
p{
background-color:rgb(255,180,200);
}

『色名』
『16進数』
『rgb』
どの記法で記述してもいいし、それらが混在するのも認められているのでしたね。

h1に続いて『p』にも任意の背景色が付きました。
今回は背景の色を指定することを目標とした解説ですが、背景の色に限らずホームページ内の文字の色、あるいは線の色などにも同様の指定が可能です。
要素に背景色を付けて見えてくるもの
要素に色を付けたい
そう考えてこのbackground-colorプロパティを用いるわけですが、単純に
『狙いどおりの色が付いた』
という結果だけで収まらない、別のポイントが見えてきます。
要素の『大きさ』を可視化する
要素の背景色を指定したことで、二次的に得られた情報がありますが、お気づきですか?
そう
『要素の大きさ(幅や高さ)あるいは形』が可視化されましたね。
これまで目に見える情報は『表示されている文字』のみでしたので、本当の『要素の大きさ』は捉えきれていなかったかもしれません。
この解説をご覧の方の中には
「え?h1もpもこんなに横に大きい(広い)の?」
と思われた方もいらっしゃるかと思います。
例えばh1内の文字列は『ペ』『ー』『ジ』『の』『タ』『イ』『ト』『ル』と、文字数で言えばほんの8文字だけですね。
目で見えている情報としては『幅が狭い(8文字しかない)文字列』です。
ですが、実際には文字数に関係なくウィンドウ内の幅いっぱいに色が付いているのが確認できます。
つまり現状ではこの『色の付いた範囲』こそが、その要素(h1やp)の大きさを示していると言えます。
『幅と高さ』について、当解説でこのまま続けてその詳細に迫ることはしませんが、それでも現時点でハッキリしたことが1つあります。
要素に背景色を指定することでその要素の大きさ(幅や高さ)あるいは形が可視化できる
ということです。
要素に色を付けることは、もちろんデザイン的な用途が主になります。
ですがホームページ作成の学習序盤においては『要素の大きさや形』を意識しつつレイアウトを組み立てていくことが理解の早道になりますので、この手法はとても役立つものとなるはずです。
今後の解説では要素の『幅や高さ』といった『大きさ』を指定する手法を学習していきますが、その時にも編集対象の要素にあらかじめ色を付けておくことによって大きさが正しく変化しているかどうかの指標にすることができます。

なるほど
ほんとは色を付けたいわけではなくても、一時的に色を付けることでその要素の『大きさ』を目で確認できるようにする
そういう手法にも応用できるわけですね
今回はbackground-colorプロパティについて解説しました。
要素の背景色はつまるところ『ページの色』として捉えられやすく、上手に活用すればホームページそのものの印象を操作することができます。
色の選定が手早く行えるように日頃から作業に慣れておきましょう。
最後までお読みくださりありがとうございました。
おつかれさまでした。