要素の幅を指定する『widthプロパティ』の基本については既に解説しました。
そこで触れることがなかった『幅の相対値(%)指定』について今回は掘り下げていきます。
- background-colorプロパティ
- borderプロパティ
- div要素による要素のグループ化
要素の『幅』を相対値で指定する
『その1』の解説ではwidthプロパティの値に『数値+px』を指定しました。
h1{
width:500px;
}
今回は『%(パーセント)』による相対値の指定です。
要素にwidthプロパティを適用(相対値)
ある要素の幅を『その要素の親要素から見た相対値(%)』で指定する
例)『body(親)』の『直接の子要素p』の幅を『bodyの50%』に指定する
<body> <p>説明文説明文説明文</p> </body>
のとき、
p{
width:50%;
}
と記述すれば要素pの幅は『常に親要素bodyの50%を維持』する
以下のHTMLを対象にします。
<body> <h1>ページのタイトル</h1> </body>
このHTML内に記述されている『h1』について、幅を相対値で設定してみましょう。
今回はh1要素の幅を親要素bodyの50%にしてみます。
以下のように記述しましょう。
もちろん『%』は半角で入力してください。
幅が変化したことが可視化できるように背景色も指定しておきましょう。
h1{
width:50%;
background-color:#66ccaa;
}

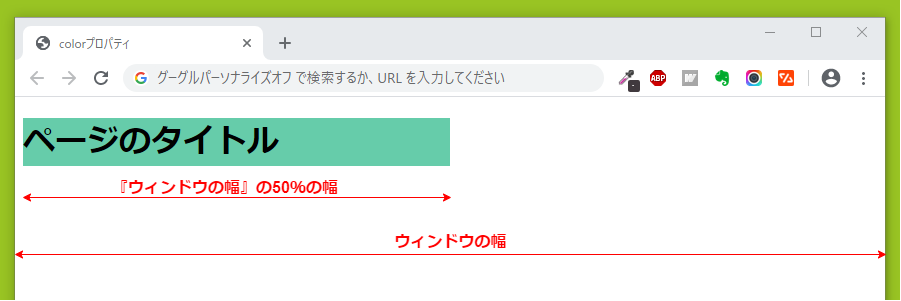
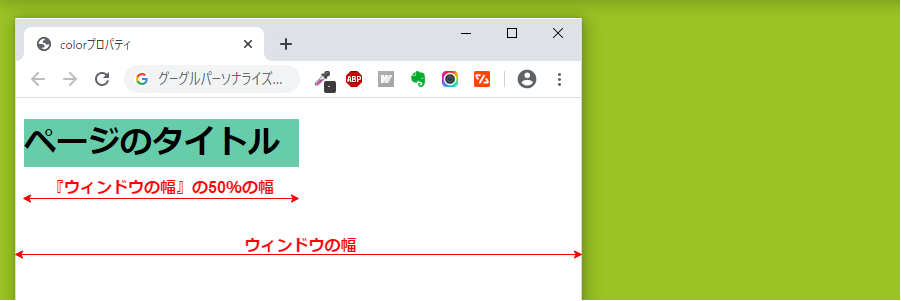
上図のようにbody(ウィンドウ)の幅の50%で表示されます。
ウィンドウの幅を狭くしてみましょう。

ウィンドウの幅を狭くしても、『ウィンドウの幅の50%』を常に維持しているのが確認できますね。
そもそもウィンドウは閲覧者が自由に幅を変えられるものです。決まった固定幅で使われるわけではありませんので、このようにウィンドウの幅は『閲覧者しだい』で広くも狭くもなります。
このコードではh1の『直接の親要素』はbodyですから、body(ウィンドウ)の幅の変化に合わせてh1の幅も変化(常に50%)することになります。
幅を指定できる要素を基準にした相対値指定
先ほどのコードは『bodyの直接の子要素がh1』であったため、『h1の幅はbody(ウィンドウ)の幅に合わせて変化する』状態でした。
次に確認したいのは、ある親要素の幅を『固定』したうえで、その子要素に相対値で幅を指定すればどのような結果になるのか、です。
bodyにはwidthプロパティを任意で指定することはできません(閲覧者が好きな幅を設定できるため)ので、bodyに代わってh1の親となる要素『div』を追加します。
<body> <div> <h1>ページのタイトル</h1> </div> </body>
div要素の役割については下記解説をご覧ください。
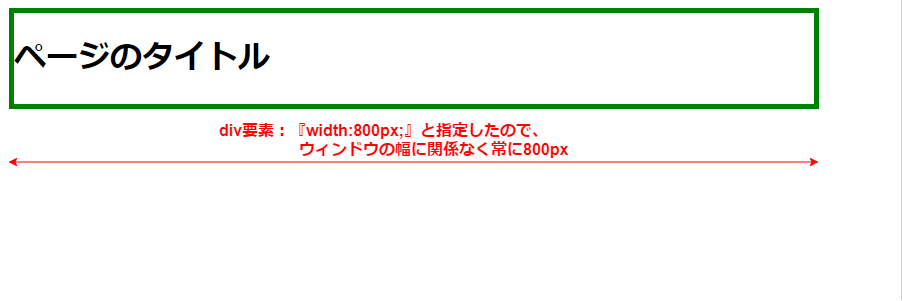
追加したdivはbodyと違って『固定幅に指定』ができますので、『ピクセル指定での固定幅』を設定します。
このdivの子要素となったh1との『大きさの対比』を確認しますので、このdivには罫線も指定しておきましょう。
div{
width:800px;
border:5px solid green;
}

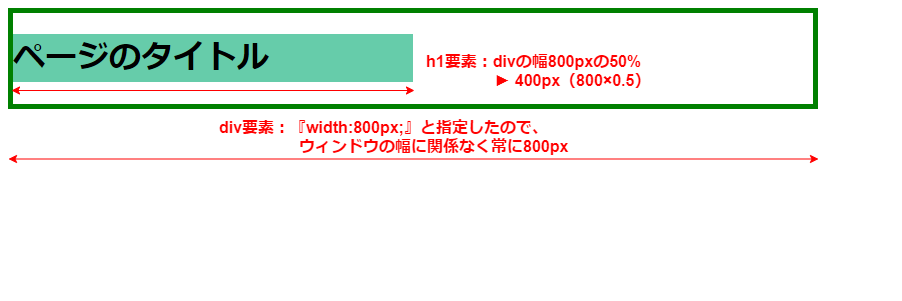
続いてこのdivの子要素であるh1に『親要素の50%の幅』を指定します。
可視化のため背景色も指定しましょう。
div{
width:800px;
border:5px solid green;
}
h1{
width:50%;
background-color:#66ccaa;
}

div要素に『width:800px;』を指定していますので、その子要素であるh1は『800pxの50%』が自動計算され『400px』で表示されます。
幅を相対値で指定するメリット
このコードは極めてシンプルな構造ですので、『相対値で指定する』ことにそこまで意味はありません。
800pxの50%は誰でもすぐ計算できますから、暗算して『width:400px;』と記述してもいいぐらいです。
ですが、もしこの『divとh1の関係』に『h1は常にdivの50%の幅でなければならない』といった『縛り』があったとしましょう。
そのとき、仮にdivの幅を『900px』や『1000px』などに変更することになったとしたら、その都度h1の幅も再計算して書き直さなければなりません。
ですが、h1の幅を相対値で指定しておけば、divの幅がどれだけ変化しようとも『常にdivの50%』を維持してくれます。
再計算をコンピューターに任せられるので、計算間違いや『修正忘れ』も起こらず、高い保守性を保つことができます。

計算間違いや修正忘れといったミスを減らせるのはメリットが大きいですね
『widthを%で指定した要素の幅は、常にその親要素に対する相対的な大きさで表示される』
『相対値で指定することにより、親の幅の変更に合わせて再計算が自動で行われる』
今回はwidthプロパティの相対値指定について解説しました。
『親要素が基準』であることさえ理解していれば難しくはありませんので、せひ習得してください。
最後までお読みくださりありがとうございました。
おつかれさまでした。