ホームページ制作において、要素のレイアウトをデザインするうえで疎かにできないのが『余白』の処理です。
余白には
隣り合う要素どうしの間隔、である『margin(マージン)』
と
ある要素の『外枠(罫線)から内容』までの『要素の内側の余白』、である『padding(パディング)』
の2つがあります。
今回は『paddingプロパティ』のお話です。
- background-colorプロパティ
- borderプロパティ
- div要素による要素のグループ化
要素の『内余白』を指定する
要素には『内容(コンテンツ)』が含まれますが、その『内容』を取り巻く『余白』を設定できるのが『paddingプロパティ』です。
要素の『内容』とは以下のものを指します
『文字列が内容』であるケース <p>あいうえお</p> →『あいうえお』が『p』の内容
『子要素が内容』であるケース <div> <h1>タイトル</h1> <p>あいうえお</p> </div> →『h1とp』が『div』の内容
内余白とは
まずは『内余白』がどの部分を指すのか、イメージを掴んでおきましょう。
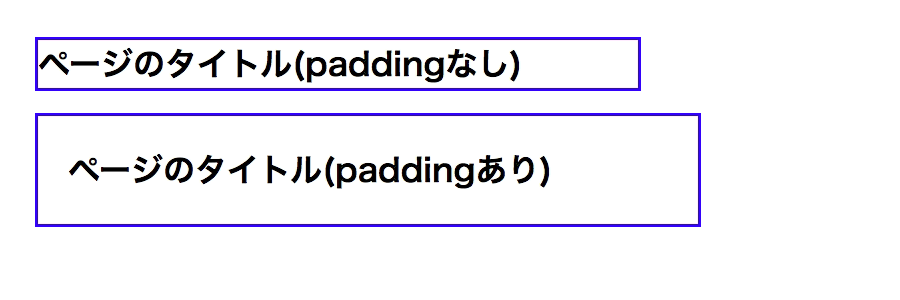
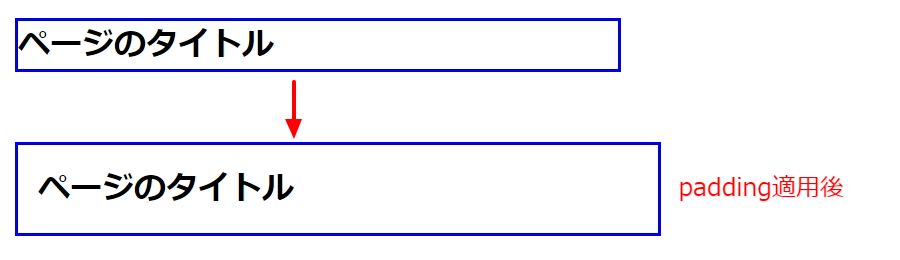
下図は2つの全く同じ要素にそれぞれ罫線(border)を設定し、片方だけ内余白(padding)を設定しています。

『内余白』がどこに挿入されているかお解りですね。
まずは罫線(border)を見てください。
罫線(border)とは要素の外枠のことでした。
つまり罫線(border)は『要素の大きさ・形そのもの』を示しているわけですが、その罫線の内側の『内容(コンテンツ)までの間隔』として指定されるのが『内余白』すなわちpaddingです。
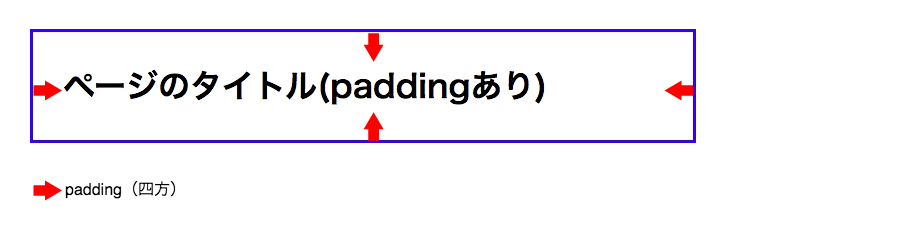
下図はpaddingを赤矢印で表したものです。
『文字列の幅が要素の幅より短い』ので、そもそも右側には大きな余白があります。
ですので『右側の内余白』はこの例ではあまり存在感がありませんが、処理上はたしかに設定されています。

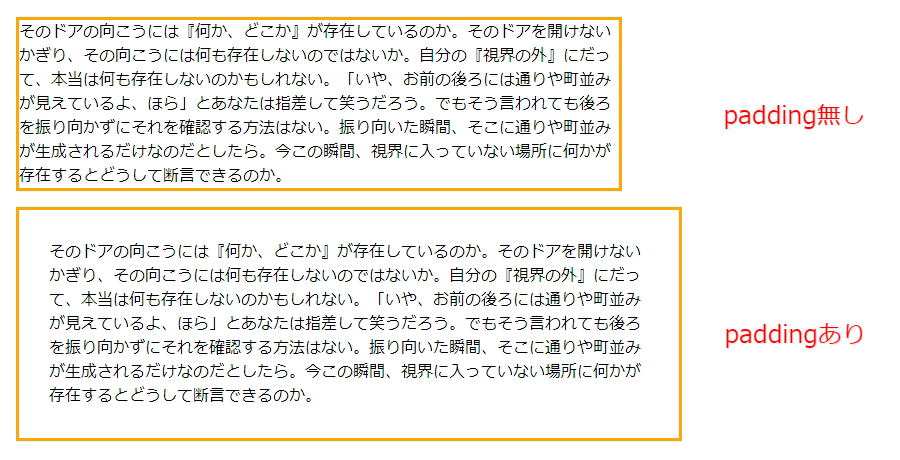
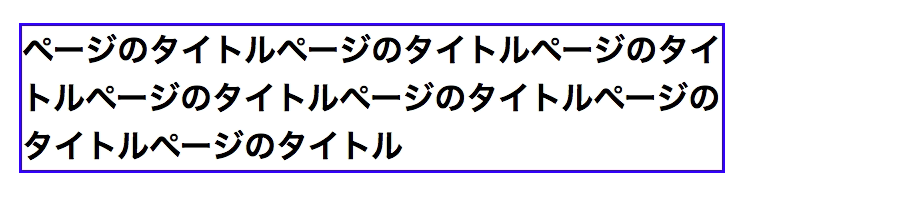
続いて複数行に及ぶ文章が入った要素にも同様のスタイルを適用してみました。

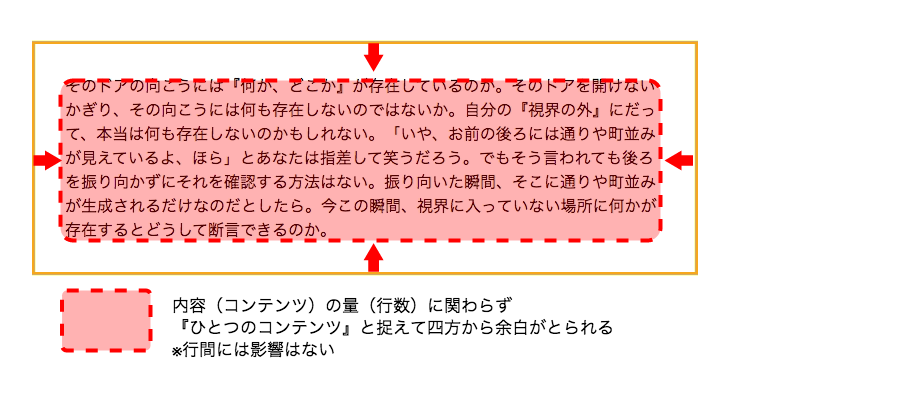
内容が複数行に及んでいるとしても『1つの内容(コンテンツ)と、外枠との間隔』ですから、内余白は『全体に対して』各方向一箇所ずつ設定できます。
複数行だからといって、『行間が広がる』ことはありません。

『文字列が内容』であるときの内余白
当解説では『文字列が内容であるときの内余白』に絞って解説します。
内余白(padding)の基本ですのでしっかり理解してください。
内余白(padding)を一括指定する
要素の『内余白』を一括指定する
値には『単位(px)をつけた数値』や『その要素の親要素の幅に対する相対値(%)』などを指定する。
例)要素pの内余白を『30px』に指定する
p{
padding:30px;
}
例)『幅500pxのdiv(親)』の『子要素p』の内余白を『10%』に指定する
<div> <p>説明文説明文説明文</p> </div>
のとき、
div{
width:500px;
}
p{
padding:10%;
}
と記述すれば、要素pの内余白は『親要素divの幅(500px)の10%、すなわち50px』となる
※『paddingの相対値指定』は当解説では言及しません。
(もう少しカリキュラムが進んだところで解説します)
では実際に、サンプルコードにpaddingを指定してみましょう。
paddingのピクセル指定
以下のHTMLを対象にします。
<h1>ページのタイトル</h1>
今回は簡潔なピクセル指定のみ解説します。
h1に内余白を20px指定しましょう。
可視化のための罫線も指定しておきます。
h1{
border:3px solid blue;
padding:20px;
}

上図のように文字列の周囲に余白が挿入されます。
上下左右のpaddingを個別に指定する
paddingは、上下左右のそれぞれの方向に対して『個別に設定』することができます。
方向ごとのpadding-○○プロパティ
『paddingプロパティ』は、本来は方向ごとに別々のプロパティとして存在しているものを『一括で四方まとめて』指定するためのプロパティです。
方向ごとに使用できる別々のプロパティは以下の4つ。
- padding-top(上パディング)
- padding-bottom(下パディング)
- padding-left(左パディング)
- padding-right(右パディング)
『paddingプロパティ』は『四方』に対する一括指定であるのに対し、これら方向ごとのプロパティを使うことで
『下パディングのみ指定』
『上と下パディングのみ指定』
『左と下で異なる幅のパディングを指定』
など、自由度の高いパディングが利用できるようになります。
- padding-top
- padding-bottom
- padding-left
- padding-right
をそれぞれ別々に指定する際、記述の順番に規則はありません。
コードを書き換えて『四方全て異なるパディング』や『一部(左と下だけなど)のみパディングを指定』という状況を作ってみましょう。
右パディングは『右端まで文字列が入力されていれば余白が認識しやすい』ので、今回はこのh1内の文字列を増やしておきます。
<h1>ページのタイトルページのタイトルページのタイトルページのタイトルページのタイトルページのタイトルページのタイトル</h1>
このh1の幅を狭く設定して、文字列が要素内で右端まで入力されている状態にしておきます。
h1{
border:3px solid blue;
width:700px;
}

では本題に入ります。
ここに続けて、方向ごとに異なる、あるいは特定の方向に限定してpaddingを設定しましょう。
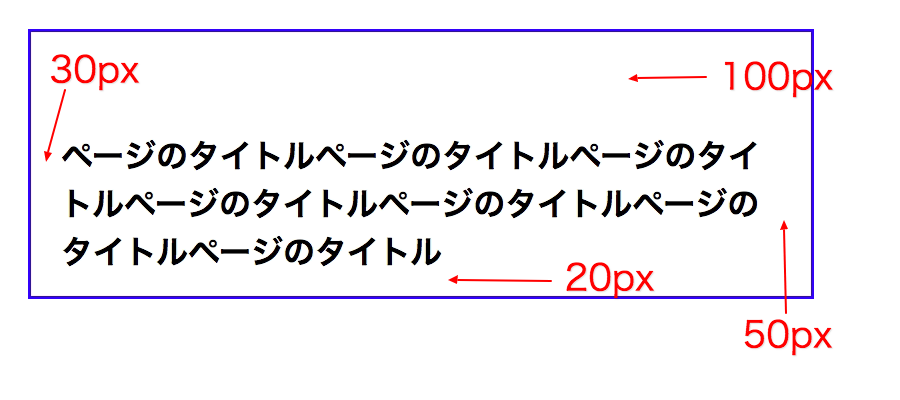
四方全て異なるパディング h1{ border:3px solid blue; width:700px; padding-right:50px; padding-top:100px; padding-bottom:20px; padding-left:30px; } ※上下左右のpaddingの記述の順序は自由

あるいは
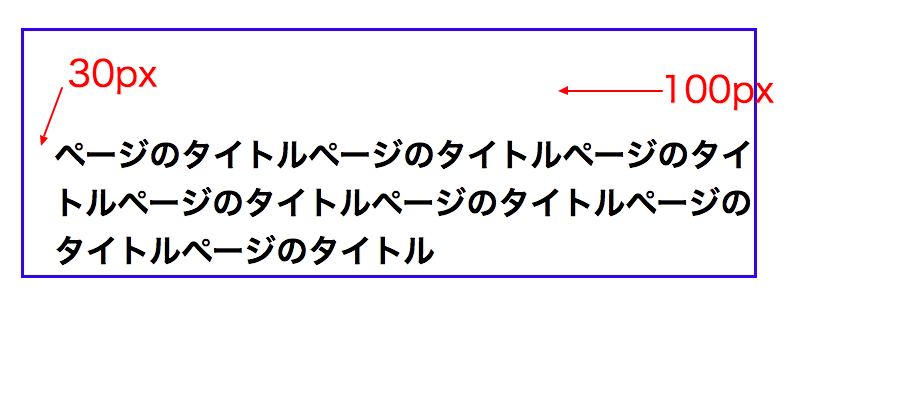
上パディング:100px 左パディング30px h1{ border:3px solid blue; width:700px; padding-top:100px; padding-left:30px; }

paddingプロパティで方向ごとに異なる値を指定する
『paddingプロパティ』は『四方を一括で指定する』と書きましたが、実は『paddingプロパティ』には『方向ごとに異なる値を指定する』記法も用意されています。
値の個数によって対象の方向が決まる
『paddingプロパティ』の『値の個数』は、目的に合わせて『1個、2個、3個、4個』の中から任意の個数で指定できます。
個数による扱いの違いは以下のとおりです。
padding : 値1(四方一括) ;
padding : 値1(上下一括) 値2(左右一括) ;
padding : 値1(上) 値2(左右一括) 値3(下) ;
padding : 値1(上) 値2(右) 値3(下) 値4(左) ;
※値を複数個指定する場合は、各値を『半角スペース』で区切る。
四方すべて10px h1{ padding:10px; }
上下:10px 左右:20px h1{ padding:10px 20px; }
上:10px 左右:20px 下:30px h1{ padding:10px 20px 30px; }
上:10px 右:20px 下:30px 左:40px h1{ padding:10px 20px 30px 40px; }

学習序盤からよく登場する『区切り』ですが、
『カンマで区切る』や
『半角スペースで区切る』など
混在しているのでうっかり間違えそうですね。
『paddingとは、要素の内側に挿入される外枠と内容との間隔(内余白)である』
『四方に一括、あるいは方向ごとに個別に指定することができる』
まだまだ解説は続きますが、長くなりますので一旦ここで『その1』を終了します。
まずはpaddingプロパティの基本を反復してください。
さらに掘り下げた使い方、あるいはpaddingを使うことで発生する問題の回避方法については『その2』『その3』にて解説いたします。
最後までお読みくださりありがとうございました。
おつかれさまでした。