HTMLに文書構造を構築したとき、複数の要素をまとめることで『グループ』を形成することができます。
今回は『グループ』を定義することができる『div要素』について解説していきます。
- background-colorプロパティ
- borderプロパティ
要素のグループ
HTMLには『グループ』という概念があります。
連続して記述されている複数の要素を『束ねるもの』『まとめるもの』という役割を持っています。
コンテンツ部分最大のグループを形成するbody要素
body要素の兄弟要素である『head要素』はそのHTMLファイルの『メタデータ』などを記述する要素で、ブラウザに表示され閲覧者の目に留まる情報として視覚化されることはほとんどありません。
当解説では『body要素の中身 = サイトの内容(コンテンツ)』という定義のもと、body要素内の各要素の関係に的を絞って進めていきます。
ホームページにコンテンツ(内容)をもたらす要素は当然ながら複数個構築されるはずですが、それらは決して『バラバラ』に配置されたものではなく、実は大きな『グループ』に属しています。
『body要素』です。
body要素はどんなHTMLにも必ず1つだけ存在する『コンテンツ部分最大のグループ』である
ですが、その括りはあくまでも『全体』を指し、『コンテンツを形成するための要素がbody要素内に含まれない(bodyの外にある)』というような状況は一切認められません。
<!doctype html>
<html lang="ja">
・
・
・
<body>
<h1>ページのタイトル</h1>
<p>説明文説明文説明文</p>
</body>
</html>
上のコードではh1とpの両方がbodyの子要素であり、『正常な構造』であると言えます。
一方、次のコードではpがbodyの外に置かれています。
<!doctype html> <html lang="ja"> ・ ・ ・ <body> <h1>ページのタイトル</h1> </body> <p>説明文説明文説明文</p> </html>
つまり『pはbodyの子要素でない』という状況であり、これは規則上認められていません。
『コンテンツを示すあらゆる要素はbodyの子要素でなければならない』のです。
つまり
全ての要素はbodyというグループに属する
ことが定められているわけです。
任意のグループを定義(グループ化)するdiv要素
bodyは『コンテンツ全体』を示すグループですから、デザインの都合に合わせて『部分的なまとまり』を装飾することには使えません。グループが大きすぎます。
そこで、『部分的なまとまり』を任意のグループとして定義できる要素が必要となります。
『div要素』です。
div要素によるグループ化
要素をグループ化する
複数の『連続した要素』の親要素となるように記述する
例)連続する3つのp要素のうち、先頭の2つをグループ化する
<p>あいうえお</p> <p>かきくけこ</p> <p>さしすせそ</p>
上記コードにdiv要素を追加
<div> <p>あいうえお</p> <p>かきくけこ</p> </div> <p>さしすせそ</p>
以下のHTMLを対象にします。
<body> <h1>記事の大見出し</h1> <p>リード文リード文リード文</p> <h2>記事の中見出し</h2> </body>
このHTML内に記述されている『h1』とそれに続く『p』の『連続する2要素』をdiv要素でグループ化してみましょう。
<body> <div> <h1>記事の大見出し</h1> <p>リード文リード文リード文</p> </div> <h2>記事の中見出し</h2> </body>
『グループ化の手順』とは実質これだけですが、文書構造上はグループ化できたことになります。
グループに対してCSSを記述する
では、定義したこのグループ(div要素)にCSSを記述し、グループが正しく定義できているか確認してみましょう。
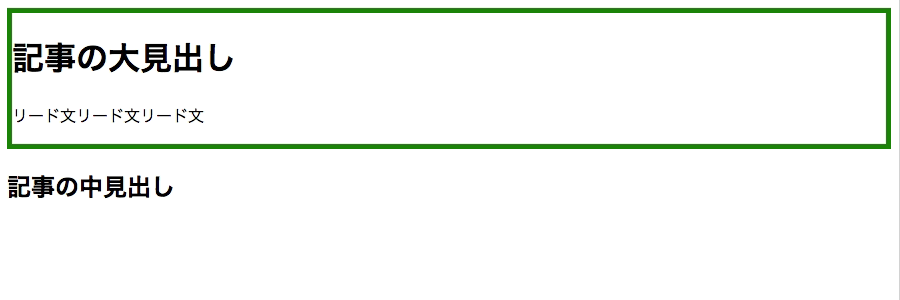
セレクタは『div』とし、囲みの罫線(border)を設定します。
div{
border:5px solid green;
}
こう記述することでdiv要素に『5px・緑色の実線』で囲み罫線が付きます。

このとき罫線が付いたのはグループである『div要素』です。
このdiv要素の中にはh1とp、2つの『子要素』が記述されてはいますが、これらにそれぞれ罫線を指定することとは根本的に異なることがわかるでしょうか?
確認してみましょう。
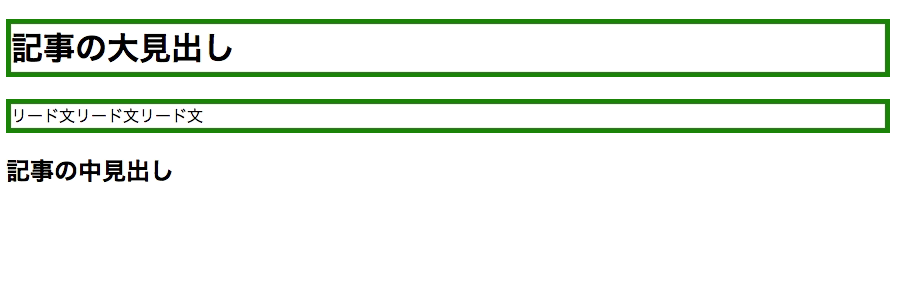
親要素であるdivには何も指定せず、h1とpにそれぞれ同様のborderを指定してみます。
div{
※ここに書かれていた行は一旦削除します
}
h1{
border:5px solid green;
}
p{
border:5px solid green;
}

『グループの罫線』と『個別の罫線』では結果は大きく異なりますね。
このように、これまで各要素に『個別に指定する』ことしか出来なかったプロパティが、それらをまとめた『グループ』に対しても指定できるようになります。

『要素単体に対するプロパティの指定』
『要素をまとめたグループに対するプロパティの指定』
うまく使い分ければ表現の幅が広がりそうですね。
では最後に、親子関係にあるこれらの要素について、それぞれプロパティを指定してみましょう。
div{
border:5px solid green;
width:600px;
}
h1{
background-color:#ff7799;
}
p{
background-color:#88eeff;
}

divにはborderとwidth、h1とpにはbackground-colorをそれぞれ指定しています。

widthは以前学習したルールが適用されているのがわかりますね。
『div要素を親とする関係を文書構造内に構築することでグループとなる』
『要素単体に対する指定とグループに対する指定を使い分ける必要がある』
今回はdiv要素について解説しました。
グループ単位のデザインができるようになるとレイアウトの切り分けが容易になります。
今後解説する『要素を横に並べる方法』などと併せることでレイアウトの自由度が広がりますので反復して幅の設定に慣れておきましょう。
最後までお読みくださりありがとうございました。
おつかれさまでした。