特定の見出しや段落の『文字の色』を変えて強調したり、周囲のデザインとの調和を考慮して色を馴染ませるという手法は頻繁に行われます。
CSSに『colorプロパティ』を記述し、任意の要素の文字の色を変化させてみましょう。
ある要素内の『 文字列すべての色を』一括指定する
セレクタで指定した要素内の『文字列すべて』の色を変更することができます。
要素にcolorプロパティを適用
以下のHTMLを対象にします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>colorプロパティ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>ページのタイトル</h1>
<p>説明文説明文説明文</p>
</body>
</html>
このHTMLには色を変更できる要素として『h1』と『p』(赤字部分)が記述されているのはおわかりですね?
この二つの要素をそれぞれ異なる色に変更してみましょう。
ある要素の文字の色を指定するときは『colorプロパティ』を使用します。
要素の文字色を指定する
値は『16進数』・『rgb値』・『色名』のいずれかの方法で指定する。
例)h1要素の文字色を青色に指定する
h1{
color:blue;
}
こう記述することでh1の文字列が青色で表示されます。

colorプロパティで指定できる色
色を指定する際の記法
上記のコードでは、値を色名『blue』を用いて指定しましたが、同じ色を 『16進数表記』・『rgb表記』 で指定することもできます。
色名による指定
『色ごとに与えられている名前』を値に指定する
blue(青)
red(赤)
green(緑)
pink(ピンク)
purple(紫)
brown(茶)
white(白)
black(黒)
など147色
16進数表記による指定
色を『R(赤)・G緑)・B(青)』の3原色の強弱で混色する記法。
古くからある記法で、全てのブラウザが対応しているのことから広く一般的に使用されている。
各色の強度を0から255までの『256段階』から選び、16進数(数字が0からはじまり16進んだら桁上がりする数え方)で表記する。
先頭に半角シャープ『#』を付けて 16進数の記法であることを明記する。
#0000ff(青)
#ff0000(赤)
#00ff00(緑)
#ffc0cb(ピンク)
#800080(紫)
#a52a2a(茶)
#ffffff(白)
#000000(黒)
などおよそ1670万色
ピンクを意味する『#ffc0cb』には先頭から英数字2つずつで区切りがあり、
先頭から2つ『ff』はR(赤)の256段階中の強度
中央の2つ『c0』はG(緑)の256段階中の強度
最後から2つ『cb』はB(青)の256段階中の強度
を、それぞれ示している。
256段階を16進数で表現すると
00が最小(0)でffが最大(255)となる。
※最大値は255であるが『0』からはじまるので段階数は256
例)colorプロパティの値を16進数表記で青色に指定
color:#0000ff;
RGB表記による指定
色を『R(赤)・G緑)・B(青)』の3原色の強弱で混色する記法。(16進数と同じ)
古くからある記法で、全てのブラウザが対応しているのことから広く一般的に使用されている。
各色の強度を0から255までの『256段階』から選び、『Rの値・Gの値・Bの値』の順にカンマで区切りつつ表記する。
RGB表記による指定であることを明示するため値は『rgb()』のカッコ内に記述する。
rgb(0,0,255)-(青)
rgb(255,0,0)-(赤)
rgb(0,255,0)-(緑)
rgb(255,192,203)-(ピンク)
rgb(128,0,128)-(紫)
rgb(165,42,42)-(茶)
rgb(255,255,255)-(白)
rgb(0,0,0)-(黒)
などおよそ1670万色
例)colorプロパティの値をrgb表記で青色に指定
color:rgb(0,0,255);
16進数で指定するのが一般的(色名による指定は選択肢が少ない)
多くの作り手達に広く使われているのは『16進数』による指定です。
『色名』は147色しか存在しないため、選択肢は極めて少なく使い勝手が良いとは言えません。
『rgb表記』による指定は16進数に比べて後発であったため利用者数は劣りますが、16進数と同数の色が指定できますのでお好みで使い分けてみてください。
ちなみに『色名』『16進数』『rgb』という3種の指定方法を『混在』させても記法上何ら問題はありません。
h1{
color:blue; 色名
}
p{
color:#ff0000; 16進数
}
今回は文字の色を指定することを目標とした解説ですが、文字の色に限らずホームページ内の背景の色、あるいは線の色などにも同様の指定が可能です。
色選びはカラーコード表やカラーピッカーを利用する
『色の名前』で指定するのは感覚的な方法だとは言えますが、『16進数表記やrgb表記』による指定を使う場合、その強弱を数値でコントロールするのは極めて難しく、感覚的に的確な指定ができるようになるには相当な『慣れ』が必要です。
その感覚を鍛えることを『一種のスキルアップ』と捉えて訓練するのもいいですが、そのようなスキルが役に立つ機会はあまり多くはありません。
作り手が色を選ぶ際には、大抵の場合『色の選定に特化したツール・サービス』を利用するほうが効率的であると言えます。
色の選定に特化したツール・サービス
アプリケーションやネット上のサービスには『色の選定』を手助けしてくれるものがたくさんありますので、使いやすいお気に入りを見つけておくことをお勧めします。
ではいくつかご紹介しましょう。
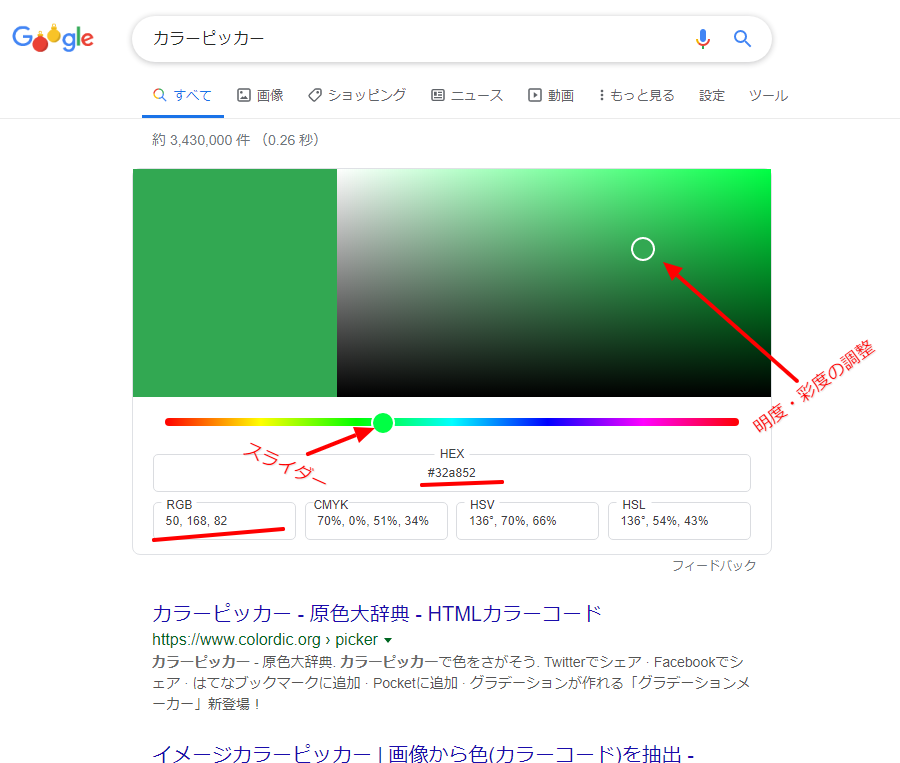
Googleのカラーピッカー
2019年12月現在の『Google検索』に限られますが、『カラーピッカー』というキーワードで検索してみると検索結果の最上段にそのまま使用できる『カラーピッカー』が表示されます。

『スライダー』を動かして色を
『明度・彩度の調整』のポインタを動かして明るさや彩りを調整したら
自動的に出力される『HEX(16進数)』や『RGB』の値をコピーしてCSSコード内に貼り付けることで簡単に色が選定できるようになります。
カラーコード表や配色パターンの見本サイト
同じく『カラーコード』や『配色パターンサイト』などのキーワードで検索してみるとたくさんの検索結果が得られますので、その中からお好みに合わせて使いやすいサイトを見つけておくと便利です。
原色大辞典さん

Color Huntさん

今回はcolorプロパティと色の指定方法の違いについて解説しました。
色を上手に指定するだけでホームページの印象はガラっと変わります。
色の選定が手早く行えるように日頃から作業に慣れておきましょう。
最後までお読みくださりありがとうございました。
おつかれさまでした。