複数の要素が記述されるとき、当然ながらそれら要素どうしは『上下あるいは左右に隣り合った関係』になります。
『隣り合っている』からにはその要素間には『間隔』という概念が発生します。
今回はそんな『隣り合った要素の間隔』を指定する『margin(マージン)プロパティ』のお話です。
- デフォルトスタイルシート
- background-colorプロパティ
- borderプロパティ
- div要素による要素のグループ化
隣り合う要素の『間隔』を指定する
上下、あるいは左右に要素が複数配置される時、それら要素どうしは『隣り合っている』状態なわけですが、その『隣り合う要素と要素の間隔』を設定できるのが『marginプロパティ』です。
要素どうしの間隔とは
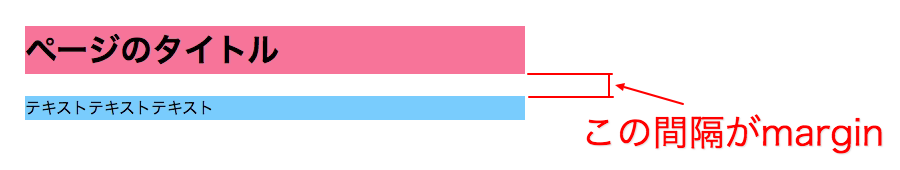
まずは『間隔』がどの部分を指すのか、イメージを掴んでおきましょう。
下図は連続して記述されている2つの要素にそれぞれ背景色(background-color)を設定したものです。

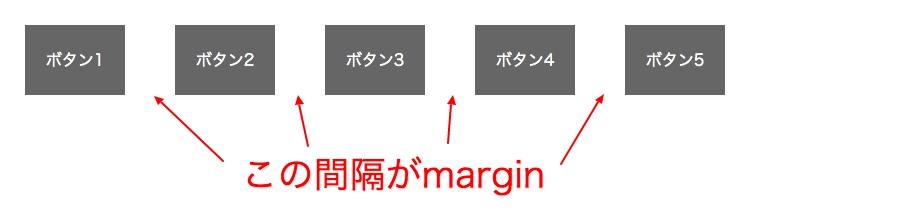
上下だけではなく『左右』に隣り合っていても同様です。
※要素を『左右』に並べる配置は本解説では触れません

この2つの要素間の間隔が『隣り合う要素どうしの間隔(margin)』であり、『marginプロパティ』で任意の大きさを指定します。
隣り合う要素同士の間隔(margin)を一括指定する
上下左右に隣り合う要素同士の間隔を一括指定する
値には『単位(px)をつけた数値』や『その要素の親要素の幅※に対する相対値(%)』などを指定する。
※『上下』方向のmarginであっても、基準は『親要素の幅』であることに注意(高さではない)
例)要素pのmarginを『30px』に指定する
p{
margin:30px;
}
例)『幅500pxのdiv(親)』の『子要素p』のmarginを『10%』に指定する
<div> <p>説明文説明文説明文</p> </div>
のとき、
div{
width:500px;
}
p{
margin:10%;
}
と記述すれば、要素pのmarginは『親要素divの幅(500px)の10%、すなわち50px』となる
※学習序盤の皆様には、この『marginの相対値指定』は少々難解ですので当解説では触れません。
(もう少しカリキュラムが進んだところで解説いたします)
marginのピクセル指定
以下のHTMLを対象にします。
<div>
<h1>ページのタイトル</h1>
<p>説明文説明文説明文</p>
<h2>ページのサブタイトル/h2>
</div>
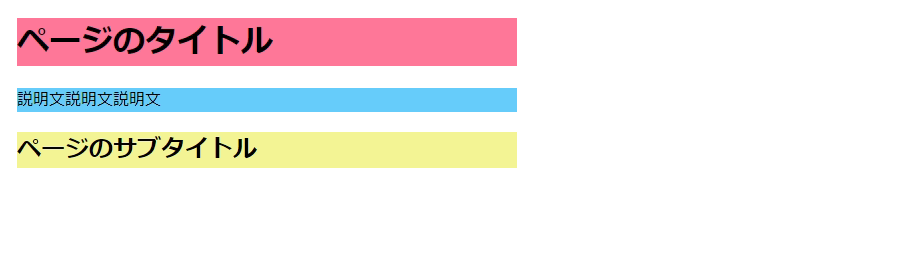
まずは横幅と背景色のみ指定して、marginについては初期設定の状態がどのようなものか見ておきます。
以下のように各要素に『width』と『background-color』のみ指定してプレビューしましょう。
h1{
width:500px;
background-color:#ff7799;
}
p{
width:500px;
background-color:#66ccff;
}
h2{
width:500px;
background-color:#f5f390;
}

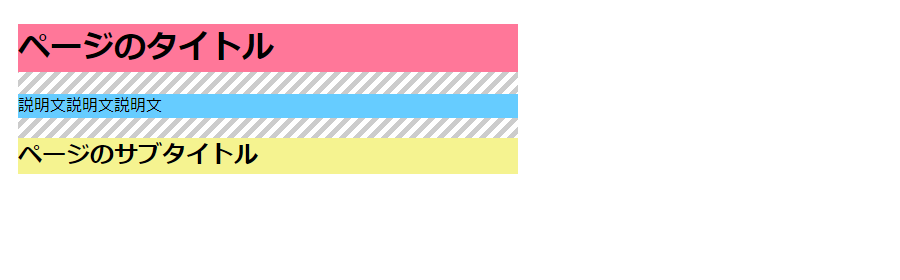
それぞれ異なる色で塗分けた3つの要素間にはすでに『間隔』が空いていますね。
下図の斜線の部分が『間隔』です。

先述のコードには『width』と『background-color』のみ指定したはずなのに、なぜかここには間隔が挿入されています。
結論から書きますと、この間隔は『margin』で間違いないのですが、そう言われると、なおさら不思議に思われるかもしれません。
コードに『margin』のことなど何も記述していないですからね。
この『ひとりでに挿入された間隔』は『デフォルトスタイルシート』の働きによるものなのです。
全ての要素、というわけではないですが、一部特定の要素にはこのような『初期状態からmarginが適用されるものがある』ということは覚えておいてください。
この『デフォルトスタイルシートによる間隔』をそのまま残しておくこともできますが、ここでは敢えて『任意の大きさ』に変更してみましょう。
CSSに記述する(言及する)ことで、デフォルトスタイルシートに設定されているスタイルを上書きすることができます。
今回は簡潔なピクセル指定のみ解説します。
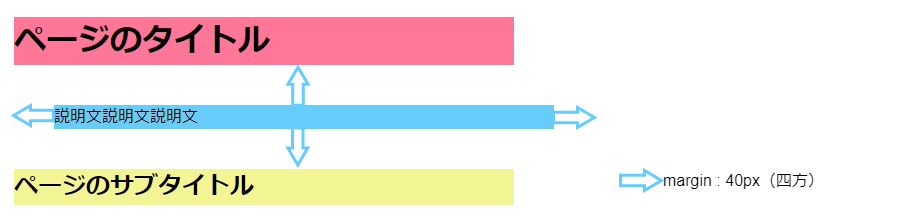
『p』に40pxのmarginを指定しましょう。
h1{
width:500px;
background-color:#ff7799;
}
p{
width:500px;
background-color:#66ccff;
margin:40px;
}
h2{
width:500px;
background-color:#f5f390;
}

上図のように要素pの周囲に間隔(40px)が挿入されます。
上下のmarginは要素pと『上下に隣り合う』要素である『h1とh2』に対して挿入されていますね。
つまりこのmarginが『pとh1の距離』『pとh2の距離』を形成しているわけです。
このp要素には『左に隣り合う要素』は存在しませんが、『ウィンドウの左の枠までの距離』として挿入されていますね。
右も同様に隣り合う要素は存在しませんが、左と違って『ウィンドウの枠まで距離が遠い』ので『挿入されているmargin』の存在が視認できないという状態です。
ちなみに、『要素を横(左右)に並べる』ためには相応の処理が必要です。
現時点ではまだその処理について学習が進んでいませんので、『横方向のmargin』については本解説では割愛します。
上下左右のmarginを個別に指定する
marginは、上下左右のそれぞれの方向に対して『個別に設定』することができます。
方向ごとのmargin-○○プロパティ
『marginプロパティ』は、本来は方向ごとに別々のプロパティとして存在しているものを『一括で四方まとめて』指定するためのプロパティです。
方向ごとに使用できる別々のプロパティは以下の4つ。
- margin-top(上マージン)
- margin-bottom(下マージン)
- margin-left(左マージン)
- margin -right(右マージン)
『marginプロパティ』は『四方』に対する一括指定であるのに対し、これら方向ごとのプロパティを使うことで
『下マージンのみ指定』
『上と下マージンのみ指定』
『左と下で異なる幅のマージンを指定』
など、自由度の高いマージンが利用できるようになります。
- margin-top
- margin-bottom
- margin-left
- margin-right
をそれぞれ別々に指定する際、記述の順番に規則はありません。
上と下に異なるマージンを挿入した例
h1{
margin-bottom:100px;
margin-top:20px;
}
※上下左右のmarginの記述の順序は自由
お気づきかもしれませんが、このような決まりは『paddingプロパティ』に定められているものと全く同じです。
marginプロパティで方向ごとに異なる値を指定する
『marginプロパティ』は『四方を一括で指定する』と書きましたが、実は『marginプロパティ』には『方向ごとに異なる値を指定する』記法も用意されています。
値の個数によって対象の方向が決まる
『marginプロパティ』の『値の個数』は、目的に合わせて『1個、2個、3個、4個』の中から任意の個数で指定できます。
個数による扱いの違いは以下のとおりです。
margin : 値1(四方一括) ;
margin : 値1(上下一括) 値2(左右一括) ;
margin : 値1(上) 値2(左右一括) 値3(下) ;
margin : 値1(上) 値2(右) 値3(下) 値4(左) ;
※値を複数個指定する場合は、各値を『半角スペース』で区切る。
四方すべて10px h1{ margin:10px; }
上下:10px 左右:20px h1{ margin:10px 20px; }
上:10px 左右:20px 下:30px h1{ margin:10px 20px 30px; }
上:10px 右:20px 下:30px 左:40px h1{ margin:10px 20px 30px 40px; }

こういう書き方も『padding』の時と同じなんですね。
- marginとは、上下左右に隣り合う要素間の間隔のことである
- 要素によっては、デフォルトスタイルシートにより自動的に間隔が与えられているものもある
- 四方に一括、あるいは方向ごとに個別に指定することができる
今回はmarginプロパティの概念と基本的な使い方について解説しました。
次の解説では、marginにもう一歩踏み込んだお話について触れていきます。
最後までお読みくださりありがとうございました。
おつかれさまでした。