『その1』では文字列までのpaddingについて解説しました。
続いて今回(その2)は『親要素から子要素への余白』について解説していきます。
- paddingプロパティその1
- background-colorプロパティ
- borderプロパティ
- div要素による要素のグループ化
グループを形成する親からのpadding
paddingは
ある要素の『外枠(罫線)から内容』までの『要素の内側の余白』
と『その1』の冒頭に書きましたが、ここで言う『内容』とは、『文字列』だけを指した言葉ではありません。
下記コードを見てください。
<div>
<h1>ページのタイトル</h1>
<p>説明文説明文説明文</p>
</div>
このHTMLにおける文書構造では、『div(親要素)』と『h1とp(子要素)』という『親子関係』が成り立ちますが、このとき親要素から見た子要素は
親要素の『内容』である
という捉え方も同時に成立します。
つまり、h1とpは『divの内容』なのです。
このように、ある要素から見た『内容』とは、『文字』あるいは『要素そのもの』のどちらともなり得ます。
そして、その『内容』を囲むように指定される余白がpaddingです。
上記HTMLのdivに対してpaddingを指定し、内余白の対象である『内容』が『要素そのもの(今回はh1とp)』である時の結果を見ておきましょう。
<div>
<h1>ページのタイトル</h1>
<p>説明文説明文説明文</p>
</div>
に対して、
div{
border:3px solid blue;
width:600px;
padding:30px;
}
および、paddingが目に見えやすいように子要素h1とpに背景色を指定しておきます。
h1{
background-color:#ff7799;
}
p{
background-color:#88eeff;
}

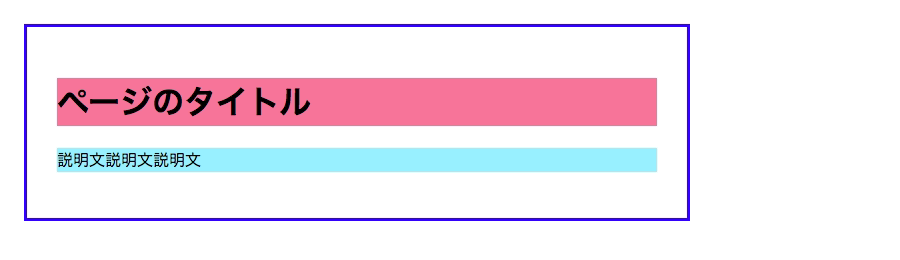
上図の結果が得られます。
ただし、この結果には誤解を招く事象が含まれていますので、注意しなければなりません。
この結果には『paddingではない余白』が含まれています。
上図に注釈を追加しました。

図の白い部分は『margin』と呼ばれる余白です。
詳しい解説はここでは書きませんが、この余白と本来記述したpaddingが合算されて大きな余白に見えているのです。
h1とpの間にある白い部分もpaddingとは無関係です。
『paddingを指定すると要素と要素の間にも余白が入る』
・・・・
ということではありません
marginのせいでこのように誤解する方が非常に多いので注意してください。
ちなみにですが、このmarginは『デフォルトスタイルシート』によってあらかじめ設定されるものです。
『h1やpには初期設定として上下に間隔(margin)が入る』
という仕様が結果に反映されています。
いずれにしても、このままでは『margin』の存在が確認の妨げになりますので、以下のコード(margin:0;)を追記してください。
これでmarginを削除できます。
※『marginプロパティ』については別の記事にて解説します。
h1{
background-color:#ff7799;
margin:0;
}
p{
background-color:#88eeff;
margin:0;
}

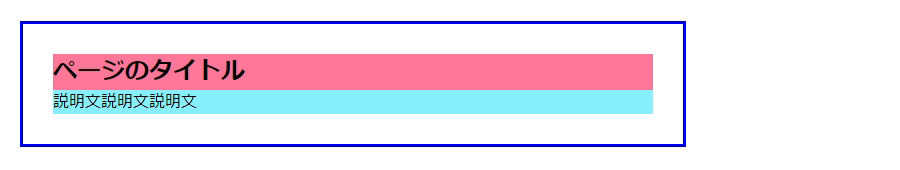
marginも完全に排除した状態です。
親要素divから内容(子要素)に対しての内余白だけが入っているのが解りますね。
『要素の内容とは、文字列・子要素の両方を指す』
『内余白は要素の内側に四方(あるいは任意の方向)に指定するものであり、『内容の内訳間(子要素と子要素、あるいは行と行)の間隔』として用いることはできない(それはmarginで指定する)。
今回は『子要素を持つ親要素にpaddingプロパティを指定するケース』について解説しました。
内余白が取り巻く『内容』が、『文字列』であるか『子要素』であるかという違いだけで、得られる結果は同じであることを理解してください。
引き続き『その3』では『paddingを挿入したことで起こる事象とその回避策』について解説していきます。
最後までお読みくださりありがとうございました。
おつかれさまでした。