『ホームページを見る』とは、『HTMLファイルのbody要素内に記述したものを見ていることを指す』と、以前の記事で解説しました。
そこでは『見出しであることを示すh1要素』と、『段落であることを示すp要素』を記述し、それらが表示されることを確認しました。
今回はページ内に画像を配置してみます。
『画像であることを示すimg要素』の解説です。
画像を用意し任意のフォルダーに格納する
まずは画像を用意しましょう。
操作する対象がなければコードを記述しても何も起こりませんからね(笑)。
画像の入手
画像を入手するには下記のような方法があります。
- 自分でデジタルカメラやスマホのカメラアプリで撮影しPCに取り込む
- インターネット上の『写真素材提供サイト』から好みの写真をダウンロード
(著作権の問題をクリアした無料の写真や有料にて販売されているもの)
いずれかの方法で写真を入手しておいてください。
自身で撮影した写真やイラストは自身の意思で自由にホームページにて公開することはできますが(もちろん他人の肖像権等の権利を侵害しないものに限られる)、インターネット上で公開されているあらゆる画像やイラスト、文章やプログラムコード等には、たとえそこに表記がなかったとしても著作権が発生しています。
著作者の許可なく(つまり無断で)、そのような画像等を使用することは認められていません(著作権の侵害)。
しかしながら、インターネット上には著作権を放棄している、あるいは著作権は保持しているものの、第三者の使用を許可する画像等の素材を配布しているサイトも多数存在していますので、著作権問題をクリアした無料の素材が入手できます。
任意のフォルダーに格納
入手できた画像を任意のフォルダーに格納しておきます。
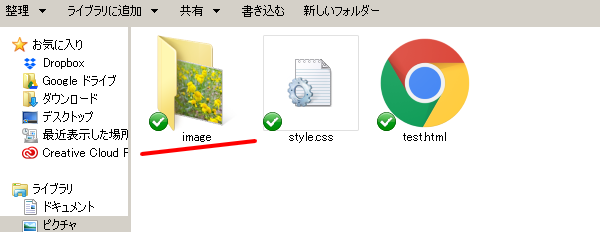
例えばフォルダーに『image』等の名前をつけて、そこに格納して(入れて)おきましょう。
さらにそのフォルダーはHTMLファイルやCSSファイルと同じフォルダーに格納します。
※このときフォルダー名は任意ですが、必ず『半角英数』にて命名してください。
ホームページを構成するあらゆるファイルやフォルダーの名前は、全て『半角英数』でなければなりません。
当解説ではこの画像を使用します。

ファイル名を『photo1.jpg』とします。
『image』フォルダーに上の画像が格納されており、かつその『image』フォルダーはHTMLファイルやCSSファイルと同じフォルダー内に格納しておきます。

img要素とsrc属性およびalt属性を記述
HTML内に『img要素』を記述することで、ホームページに画像を表示させることができます。
『画像』を表す『image』に由来する
単体では何も表示できない(『src属性』が必須)
終了タグを持たない『空要素』である
具体的にどの画像を表示させるのか、という定義を『src属性』を併用して指定する
画像が表示されない場合の代替テキストを『alt属性』を併用して指定する

『image』ではなく
『img』なんですね
『起源・発信元・出典』を意味する『source』に由来する
値には『HTML内に読み込むファイル(画像ファイルなど)へのパス』を指定する
『img要素』には必須の属性である
※CSSファイルをリンクは『href属性』にて設定したが、画像のリンクには『src属性』を用いる

この属性がいるおかげで画像が指定できるんですね
・・・ん?
じゃあ『img要素』って何の仕事してるんでしょう・・・
もはやsrc属性が主役みたいなもんですね
『代案・代替手段』を意味する『alternative』に由来する
音声ブラウザーによる読み上げ時や、何らかの理由で画像が表示されなかった時の代替テキスト(画像の内容を文章化したもの)として記述する
『img要素』には必須の属性である(HTMLの記述ルール上省略は認められていない)
※値の省略は可
alt="代替テキスト" が正しい形ではあるが、代替テキストが無い場合(特に意味を持たない飾り付け程度の画像など)は値を省略し alt="" と記述してもよい
ではHTMLの任意の場所にimg要素を記述し、この解説の前半で準備した画像を表示させてみましょう。
当解説では以前の記事から継続して使用しているファイルの続きとして追記していきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>記事のタイトル</h1>
<p>説明文説明文説明文</p>
<img src="image/photo1.jpg" alt="黄色い花の写真">
</body>
</html>

src="image/photo1.jpg"
の部分は、以前の解説で練習した『パス』の記述を正しく定義できないといけませんね。
img要素を正しく記述できれば下図のようにページに画像が表示されます。

今回はページ内に画像を表示させるimg要素の解説でした。
お好きな画像をページに表示させてみてください。
最後までお読みくださりありがとうございました。
おつかれさまでした。