要素には『大きさ(幅と高さ)』という概念があり、任意に設定が可能です。
ここでは要素の『幅(width)』について解説します。
CSSに『widthプロパティ』を記述し、任意の要素の幅を変化させてみましょう。
- background-colorプロパティ
要素の『幅』という概念
要素ごとにその『幅』は任意に設定可能で、デザインレイアウト上の役割に合わせて個別に指定します。
要素にwidthプロパティを適用
以下のHTMLを対象にします。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>widthプロパティ</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>ページのタイトル</h1> <p>説明文説明文説明文</p> </body> </html>
このHTML内に記述されている『h1』と『p』について、それぞれ異なる幅を設定してみましょう。
ある要素の幅を指定するときは『widthプロパティ』を使用します。
要素の幅を指定する
『単位(px)をつけた数値』や『その要素の親要素から見た相対値』などを指定する。
例)p要素の幅を『800px』に指定する
p{
width:800px;
}
例)p要素の幅を親要素の幅の『半分の大きさ』に指定する
p{
width:50%;
}
今回はh1要素の幅を500pxにしてみます。
以下のように記述しましょう。
h1{
width:500px;
}
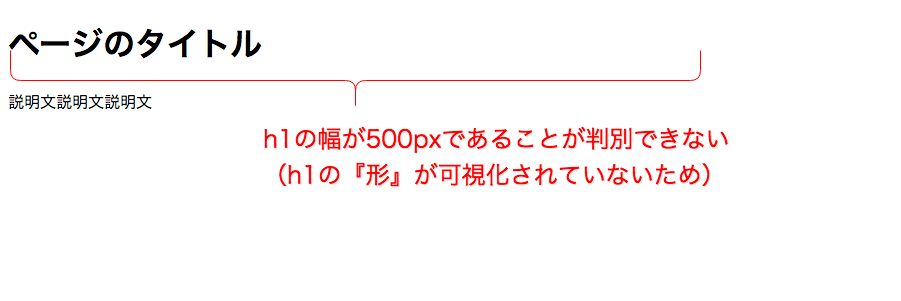
こう記述することでh1の幅が『500px』に固定されます。
・
・
・
・
・
が、
実際には幅が500pxに変化したのかどうか現状では判別はできません。

幅が正しく500pxに変化したかどうかを確認する方法は幾つかあるのですが、学習序盤の皆さんには『背景色を指定して現時点での大きさを可視化する』方法をお薦めします。
つまり幅を狭く(あるいは広く)する要素に『background-colorプロパティ』も同時に設定する、という方法です。
background-colorプロパティについては
こちらで解説していますので、未習得の方は併せてご覧ください。
では上記のコードにbackground-colorも追記しましょう。
色はお好みで結構です。
h1{
width:500px;
background-color:#66ccaa;
}

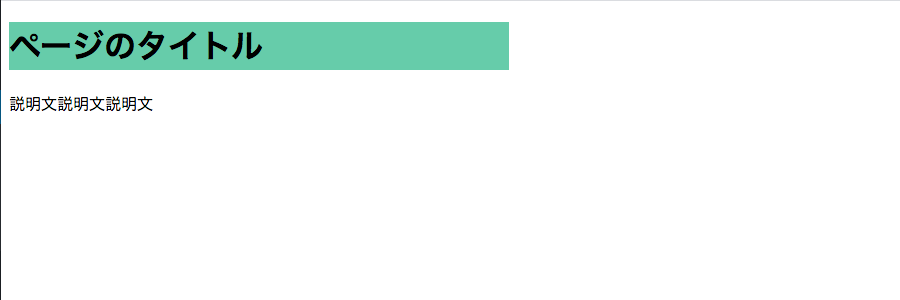
h1に背景色を設定したことで現時点での『大きさ・形』が可視化されました。
この背景色(写真では緑の部分)が現時点でのh1の大きさを示しています。
こうすることで『幅の指定』が正しく実行されていることが確認できますね。
要素に幅を指定する際は、大きさ・形を可視化するため背景色を設定しましょう。

要素を正しくレイアウトするために一時的に背景色を設定し、用件が済めば背景色の設定を削除すればいいですね。
widthプロパティが未指定だと幅はどうなる?
今回のケースではh1にwidthプロパティを500pxで指定しましたが、ではh1に続けて記述されている『p』についてはどうでしょう。
現時点で『p』には幅を指定していません。
widthを指定していない要素はどのような幅を持っているのでしょうか。
確認のために背景色を指定し、大きさ・形を可視化する
『p』についてはCSSに何も記述していませんが、だからといって『p』には『大きさや形』が無いわけではありません。
先ほど解説した『背景色を指定する』方法で『p』を可視化してみましょう。
h1{
width:500px;
background-color:#66ccaa;
}
p{
background-color:#ffb4c8;
}

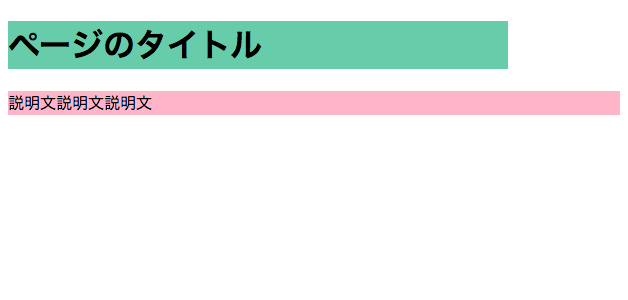
h1とpそれぞれに異なる色を指定しました。
h1は『500pxの幅』で表示されています。
ではpはいったい何ピクセルの幅で表示されているのでしょうか。
500pxに指定したh1よりは大きく(横に広く)表示されているのはわかりますが・・・。
widthが指定されていない要素の幅
作り手側が何も指定していなくとも、この『p』には『あるルールに基づいた幅』が与えられています。
widthが未指定の要素の幅は『親要素の幅』と同じ(例外あり)
結論から書いてみました。
widthが未指定(未記述)の要素の幅は『親要素の幅』と同じ
まずは、こう覚えてください。
実際にはこの『幅が未指定の場合は親の幅と同じ』というルールが適用されるには『ある条件』が満たされている必要があるのですが、そのお話はもう少し学習が進んでから解説します。
※今回このサンプルに登場している『h1要素』『p要素』は、ともにその条件を満たしています。
かなり乱暴な言い方になってしまうのですが、現時点では
『ほとんどの要素は幅(width)が未指定の場合、その親要素の幅と同じ大きさになる
※少しばかりの例外要素あり』
と覚えてください。
では、そのルールを踏まえてもう一度先ほどの画面を見てみましょう。

h1にはwidthを指定していますのでそちらは意図した幅になっているとして、問題はp(ピンク色)ですね。
画面ではこのpの幅は『ウィンドウの左右いっぱい』まで広がっていることがわかります。
もう少し違った言い回しをするならば
このpの幅は『ウィンドウの幅と同じ大きさ』であるとも言えます。
ここでまた、先ほど挙げたルールを思い出してみましょう。
widthが未指定(未記述)の要素の幅は『親要素の幅』と同じ
でしたね。
いま検証している『p要素』の幅は、その親要素の幅と同じ
ということなわけですから、まずは『p要素』の親要素が何であるかを考えてみましょう。
HTMLに記述された文書構造を見てみると・・・
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>widthプロパティ</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>ページのタイトル</h1> <p>説明文説明文説明文</p> </body> </html>
・・・どこを見ればいいかお解りですか?
今は直接関係のない行は割愛して、見るべき箇所だけにしてみます。
<body> <h1>ページのタイトル</h1> <p>説明文説明文説明文</p> </body>
この4行だけ見てみると
body要素の中にh1要素とp要素が入っていることが解りますね。
つまり、この状況を要素の親子関係で言うと
bodyから見れば、『h1とpは子要素』
h1とpから見れば、『bodyは親要素』
ということになります。
この関係性を持って先ほどのルールを言い変えてみると
『widthを指定していないpは現時点での親要素であるbodyと同じ幅である』
ということが言えますね。
ちなみにbody要素とは『ウィンドウ』そのものを指しますので
『widthを指定していないpは現時点ではウィンドウ(body)と同じ幅である』
と意訳することもできます。
ウィンドウの枠をドラッグして大きさ(幅)を変えてみてください。

ウィンドウが広くても・・・

反対に狭くても、h1は500pxで固定されているため変化はありませんが、pは『ウィンドウの幅の変化』に合わせて自らの幅を変化させ、常に『ウィンドウサイズと同じ幅』を維持しているのが解りますね。
widthがピクセルで指定された要素
現時点での表示を確認し、pの幅が常にウィンドウの幅と同じであることは確認できましたが、一方で『width:500px;』と指定した『h1』についても理解しておくべきことがあります。
ピクセルで指定された要素の幅は『固定』される
h1には『width:500px;』と、ピクセル数を指定しました。
このように指定されているh1の幅は確実に『固定』され、今後変化することはありません。
先ほどウィンドウサイズを変えてpの大きさの変化を見てみましたが、その際にもh1は『常に500px』で表示されており、状況に合わせて変化するなどということはありませんでした。
ということは今、この2つの要素はそれぞれ
『widthをピクセル指定したh1は常に500px』
『widthを指定していないpは常にウィンドウサイズと同じ幅』
という状況であると言えます。
ところで、『ウィンドウ』というものは閲覧者が自由にその大きさ(幅や高さ)を変えられるものですから、『ウィンドウは〇〇ピクセル』という決まった大きさが設定されているわけではありません。『ウィンドウサイズは固定されていない(可変状態にある)』ということです。
ウィンドウの大きさを変えてh1の幅が固定されていることを確認すればいいのですが、その際には『固定した大きさ』よりもウィンドウの幅を狭くして、それでもh1の幅が固定されているかどうかを見てください。

ウィンドウの幅がh1に指定された『500px』よりも大きい場合
特筆すべきことはありません。
ウィンドウの中でh1のサイズ感がよくわかりますね。
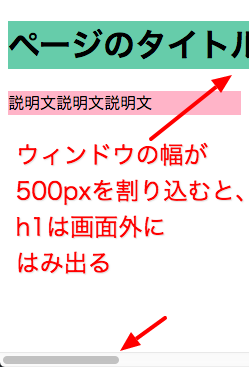
次にウィンドウの幅を固定されているh1より狭くしてみると、h1は画面外にはみ出てしまいます。はみ出たh1の右部分を見るために、ウィンドウ下部にスクロールボックスが出現していますね。

『幅が固定されている』とはこういう状態を指します。
親要素(ここではbodyつまりウィンドウ)の幅とは関係なく、『常に500pxで固定』されているのです。
『widthをピクセル指定した要素の幅は常にその大きさで固定される』
『widthを指定していない要素の幅は親の幅に合わせて可変する』
※どちらも条件によっては例外あり
上記のまとめは『一定の条件を満たしている場合』に限られますが、現時点ではその条件には言及しません。
その条件についてはいずれ解説しますので、まずはシンプルなまとめの内容を反復し覚えてください。
また、今回は『概要』と銘打ち、幅を『ピクセル』で指定する方法に絞って解説しましたが、『親要素を基準とした相対値』で指定する『パーセント指定』については別記事にて解説します。
今回はwidthプロパティ(概要編)について解説しました。
要素の幅が調整できるようになると『ページのレイアウト』が可能になります。
今後解説する『要素を横に並べる方法』などと併せることでレイアウトの自由度が広がりますので反復して幅の設定に慣れておきましょう。
最後までお読みくださりありがとうございました。
おつかれさまでした。