前回はHTMLファイルのbody要素内に内容を記述してウェブブラウザーに見出しと説明文を表示させるテストをしてみました。
今回はCSSの働きがどんなものなのか確認しつつ、その見出しと説明文に対して装飾(デザイン)を施してみましょう。
併せて『HTMLファイルにCSSファイルを連動させる仕組み』についても解説していきます。
CSSとHTML
ホームページとは『HTMLファイル内に記述した内容』であることはハッキリしています。
それなのにHTMLとは別にCSSという別の言語まで必要な理由とはどういったことだったでしょうか。
CSSの役割
ここでおさらいですが、そもそもCSSの端的な役割は
『HTMLを装飾すること』
です。
以前の解説で簡単に体験していますので、下記解説が難しいと思われる方は一度そちらをご覧ください。
HTMLとCSSの役割をハッキリと2極化して説明するとすれば
- ページの『構造』を表すのがHTML
- ページの『装飾(デザイン)』を表すのがCSS
だと言えます。
最初に『ページの大見出し』があって
次に『その大見出しに対する説明文』があって
次に『中見出し』があって
次に『その中見出しに対する説明文』があって
次に『その説明文を補足する写真』があって
次に『何らかのデータ』を解説する『表』があって
次に『結論を完結にまとめる箇条書き』があって
それからそれから・・・・・
というような一連のまとまりを『HTMLファイル内に各要素によって表現された文書構造』と呼ぶ。
HTMLはこの『文書構造』のみを表現するための言語である。
『ページの大見出し』を赤色の文字色で表示
『その大見出しに対する説明文』は行間を少し広げる
『中見出し』は文字の色は黒のままで、でも書体を変えて
『何らかのデータ』を解説する『表』の枠線や背景に色をつけよう
それからそれから・・・・
というようにCSSは『HTMLに記述された要素の見た目』をひとつづつ装飾していための言語である。

ホームページにはHTMLとCSSの両方が必要だということでしたが、それぞれ担当している役割がハッキリと異なるんですね。
CSSファイルの作成
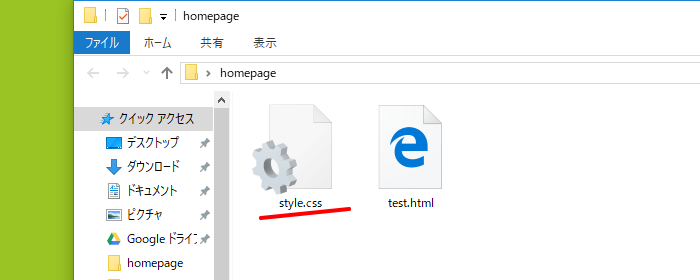
実技編からお読みの方はテキストエディターで新規作成したCSSファイルを『HTMLファイルと同じ場所(同一フォルダー内)』に保存してください。
※当解説では『style.css』というファイル名にしておきます。
基礎知識編の手順に沿ってファイルを作成された方はそれをそのまま使っても問題ありません。
『新規作成したCSSファイルをHTMLファイルと同じ場所(同一フォルダー内)に保存』とは、下図のようなファイルの構成を作ることを指します。

link要素とrel属性、およびhref属性を用いたHTMLファイルからのリンク設定
作成したCSSファイルはHTMLファイルと同一フォルダー内に『存在している』というだけで、現時点では何の役割も果たしません。
HTMLファイルとCSSファイルを紐づけ(リンク設定)し、HTMLが表示される際にCSSも連動する仕組みを設定しておく必要があります。
HTMLファイルのhead要素内に『link要素』とそこに付加する『rel属性』『href属性』を記述して紐付け(リンク設定)を完成させましょう。
現在のHTMLファイル(このコードを記述しているファイル)から『別のファイル(主にCSSファイル)』の働きを必要とするとき、その『別のファイル』との間にリンク設定を結ぶための要素
リンクするファイルの種類を指定
- リンクするファイルのパス(リンクしたいファイルのコンピュータ内での位置関係)を指定
- 指定方法は『相対パス』と『絶対パス』の2種類あるが、一般的には『相対パス』で指定する
head要素内(先述のmeta要素の次行)にlink要素とrel属性・href属性を追記してみましょう 。
href属性の値にはリンクするCSSファイルの『パス(一般的には相対パス)』を指定するのですが、『パス』については別記事にて詳しく解説することにして、ひとまず今回は以下のように記述してみてください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>記事のタイトル</h1>
<p>説明文説明文説明文</p>
</body>
</html>
※当解説に合わせてCSSファイルのファイル名を『style.css』にしている方は上記のとおり、
自身で任意のファイル名をつけた方はそのファイル名を『style.css』の代わりに記述してください。
link要素のhref属性にHTMLファイルから見たCSSファイルへのパスを記述しています。
まるで『ファイル名を指定しているだけ』のようにも見えますが、実際にはそうではなく、 現状での『パス』が正しく記述できているということだけ理解しておいてください。
これによって、HTMLファイルを開くのと同時にCSSファイルも読み込まれ、ホームページを装飾するために動作するはずです。
動作確認
それでは簡単なCSSを記述して、HTMLのいずれかの要素を装飾してみましょう。
そうすることでHTMLファイルとCSSファイルのリンク設定が正しく完了しているか確認ができます。
CSSファイルをエディターで開き、以下のように記述してください。
これによってHTMLファイルに記述しているh1要素の文字色が青色で表示されます。
h1{
color:blue
}
簡単ですがこれだけです。
この3行に
『h1要素の文字列の文字の色を青色(blue)に設定する』
という意味があります。
記述できたらCSSファイルを上書き保存し、HTMLファイルをブラウザーでプレビューしてh1要素の文字色が青色になっているか確認してください。

上のようにh1要素が青色に変化していれば『HTMLとCSSのリンク設定』が完了していて、同時にCSSに記述した『h1要素の文字色を青色に』という書式も正しいものである
ということが確定します。
文字色が変化しなかった方は、リンク設定あるいはCSSに記述した3行について見直してください。
いかがでしたか?
CSSとHTMLの関係、そしてそれぞれの働きについて具体的に違いが確認できたでしょうか?
今後はHTMLの新たな要素などと併せてCSSについても順次解説を進めていきます。
あ、それから・・・
今回は簡単に記述しましたが、肝心な『ファイルのパス』についての解説がまだですね。
HTMLとCSSファイルをリンクする際やHTMLと画像ファイルをリンクする際に設定する必要がある、非常に大事な概念のお話です。
そちらについても今後解説しますので、ぜひ習得してくださいね。
それでは今回はここまでにしましょう。
最後までお読みくださりありがとうございました。
おつかれさまでした。
文中に出てきた『ファイルのパス』についいてはこちら