『その1』では文字列までのpaddingについて
『その2』では子要素までのpaddingについて解説しました。
続いて今回(その3)は『paddingを挿入したことで起こる事象とその回避策』について解説していきます。
- paddingプロパティその1
- paddingプロパティその2
- background-colorプロパティ
- borderプロパティ
- div要素による要素のグループ化
paddingを指定すると要素は大きくなる
さて、ここまでpaddingの指定方法を学習してきましたが、paddingが挿入されることで二次的に起こる事象にお気づきでしょうか?
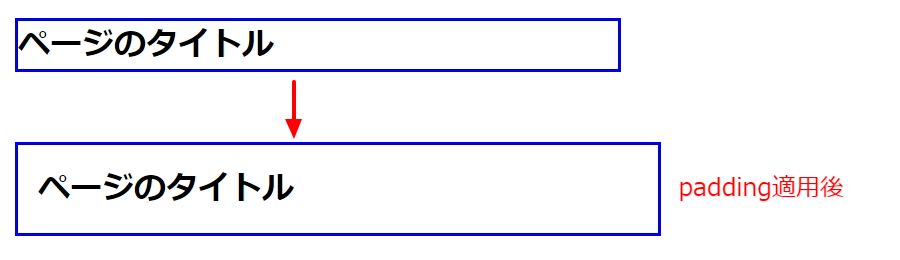
下図をご覧ください。

『その1』でご覧いただいた画像ですが、この要素は『幅が固定』されていました。
paddingの適用前と適用後を比較した画像なのですが、適用後は『要素が大きくなっている』のが解りますね。
見出しにもあるように、これが
『paddingを指定すると要素は大きくなる』
という事象です。
paddingは、その要素の『大きさ』を広げる形で挿入される
要素にpaddingを指定する時、その要素に大きさ(幅や高さ)が指定されている場合は、その指定された大きさに加算される形で内側に余白が挿入されます。
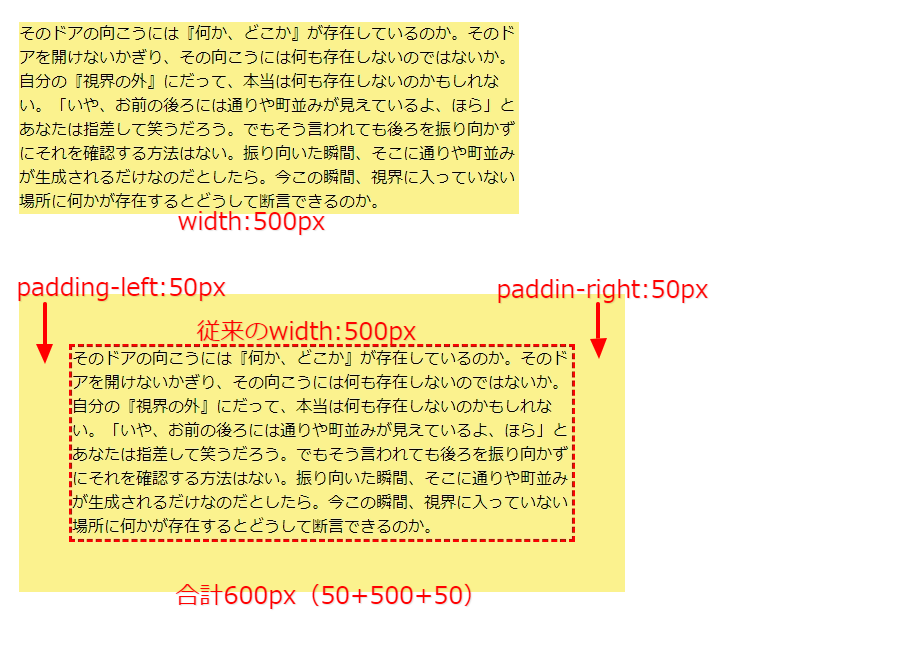
widthを『500px』に指定した要素にpaddingを『四方50px』指定してみます。
p{
background-color:#fcf18a;
width:500px;
padding:50px;
}
プレビューしてpaddingの適用前と適用後を比較してみましょう。

このように、
widthプロパティに指定されている『500px』という幅と
paddingプロパティに指定された『左の50px』と『右の50px』という余白が合算され
『合計600px』で表示されます。
paddingを指定すると大きくなる理由
この事象には理由があります。
『box-sizingプロパティ』という『表示幅の算出方法』を決定するプロパティが
『paddingおよびborderを幅 (width) に合算する』という設定になっているからです。
box-sizingプロパティ
要素を表示する時、その幅(width)に『paddingおよびborderを合算するかどうか』を指定する。
幅(width)にpadding、borderを合算する box-sizing:content-box; ※全ての要素のbox-sizingは『content-box』が初期値
padding、borderをひっくるめて幅(width)の数値で表示する(合算しない) box-sizing:border-box;
例)幅(横)方向に入るpaddingとborderのみ指定して『幅の合算』を確認
合計600pxの幅で表示されるケース(10+30+500+40+20) p{ box-sizing:content-box; width:500px; ←合算される border-left:10px; ←合算される border-right:20px; ←合算される padding-right:40px; ←合算される padding-left:30px; ←合算される } ※『box-sizing:content-box;』は初期値(あらかじめ設定されている値)なので記述しなくとも適用される。
合計500pxの幅で表示されるケース(padding・borderひっくるめて500pxで表示する) p{ box-sizing:border-box; width:500px; ←この数値で表示される border-left:10px; ←500pxの内側に含められる(合算されない) border-right:20px; ←500pxの内側に含められる(合算されない) padding-right:40px; ←500pxの内側に含められる(合算されない) padding-left:30px; ←500pxの内側に含められる(合算されない) }
paddingを指定したことで要素が大きくなってしまうのは、その要素の『box-sizingプロパティ』の値が『content-box(初期値)』に指定されているからです。
『box-sizing:border-box』を指定する
要素にwidthを指定して幅を固定し、さらにpaddingを追加して『要素の幅が大きくなる』状況を作りましょう。
そこに『box-sizing:border-box;』を指定することで『padding』もひっくるめて『widthに指定した値』に含めるようにしてみましょう。
※今回はpaddingのみを挿入して要素の大きさの変化を確認しますので、borderは使用しません。
代わりにbackground-colorを使って余白を可視化します。
<h1>ページのタイトル</h1>
h1{
background-color:#ff7799;
width:500px;
padding:50px;
box-sizing:border-box;
}

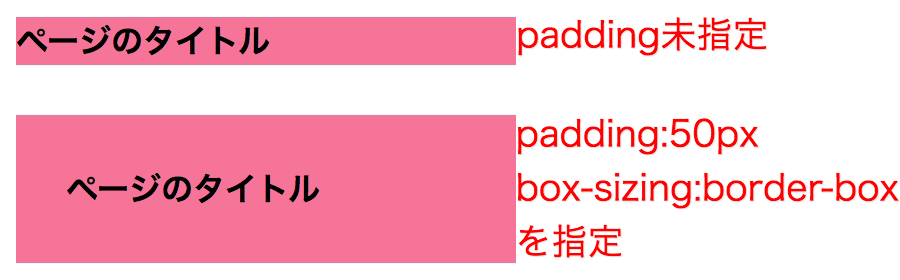
paddingが左右に50pxずつ挿入されているものの、『box-sizingプロパティ』に『border-box』を指定しているので、そのpaddingは『widthの値』に含められます。
そのため、表示幅は『paddingが未指定の場合』と同じ大きさを維持(大きくならない)します。
paddingを挿入することで『要素が大きくなる』ことを避けたいのであれば、
『box-sizing:border-box』を用いることで処理をブラウザーに任せられるので便利
box-sizingを使わずに『大きさを維持する』方法(ただし非推奨)
paddingを挿入して要素が大きくなることを回避するための『box-sizing:border-box』ですが、このプロパティを使わない(ある意味古典的な)方法についてもお話します。
ただし後に理由も解説しますが、この方法はあまりお勧めできません。
widthとpaddingの関係を理解していただくために敢えて紹介するとご理解ください。
『大きくなるなら、そのぶん引けばいい』という発想
方法はいたってシンプルです。
paddingやborderが『width』に合算されるなら、あらかじめそのぶんを『差し引いて』widthを設定すればいい
方法というより『発想』みたいなものですね。
たとえば、以下のように『box-sizing:border-box』を使用しないコードでは『widthにpaddingが合算』されますね。500pxで表示したかったものが合計600pxで表示されてしまいます。
表示幅600pxになるケース(50+500+50)
h1{
background-color:#ff7799;
width:500px;
padding:50px;
}
ですが、『あらかじめ合計500pxになるように』widthの数値を調整しておけば
『box-sizing:border-box』を使わずに表示幅を500pxにまとめることができます。
表示幅500pxになるケース
h1{
background-color:#ff7799;
width:400px; ←合算されるpadding(合計100px)をwidthから差し引いておく
padding:50px;
}
これはこれでひとつの回避策ではあります。
が、しかし、ひとつ不都合が発生します・・・。
paddingを変更するたびに再計算の必要がある
widthからpaddingを差し引いておくという方法を取った場合、以降
『paddingの大きさを変更するたびにwidthの値を作成者が再計算しなければならない』
という手間が発生してしまいます。
頻度によっては再計算ミスや再計算漏れを引き起こすかもしれません。
『ミスを引き起こすかもしれない』この方法は、そういう観点からあまりお勧めできません。
先にも書きましたが、widthとpaddingの関係を理解していただくために敢えて紹介しただけ、とお伝えしておきます。
『box-sizing:border-boxを指定することでpaddingやborderをその数値内に含めることができる』
『box-sizing:border-boxを使わずwidthの数値を差し引いておく方法もあるが、再計算の手間と再計算漏れなどのリスクが発生してしまう』
今回はpaddingを挿入したことで起こる事象とその回避策について解説しました。
要素にpaddingやborderを指定することは高頻度で行われます。
その際ページ全体のレイアウトを崩してしまわないよう、調整方法も理解しておきましょう。
最後までお読みくださりありがとうございました。
おつかれさまでした。